Pour naviguer au clavier dans un site web, on appuie sur la touche de tabulation (TAB) pour parcourir les éléments interactifs. A chaque tabulation, le focus du clavier se déplace d'un lien à l'autre ou, dans un formulaire, d'un champ à l'autre. Faites le test sur cette page : vous verrez qu'à chaque fois que vous appuiez sur TAB, le lien sur lequel vous vous trouvez est mis en évidence.

La position du focus doit toujours être visuellement indiquée. Sinon il est impossible de se situer et d'interagir avec le contenu.
Un indicateur de focus bien visible est important pour tous les utilisateurs du clavier, ainsi que pour ceux qui utilisent d'autres modes d'interaction qui remplacent la souris ou le clavier, comme le contrôle vocal ou d'autres dispositifs.
- Prévoyez les styles de focus lors du design.
- Définissez les styles de focus dans votre code CSS
- Testez le site web au clavier.
Inclure les styles de focus dans le design
Si vous ne définissez pas les styles de focus lors de la conception, il y a de fortes chances qu'ils soient oubliés ou qu'ils ne soient pas esthétiques.
En général, on pense aux effets pour le survol (hover), mais ceux-ci ne s'adressent qu'aux utilisateurs de la souris. Les indicateurs de focus sont encore plus importants :
- un effet de survol (hover) apparaît là où l'on place soi-même le curseur de la souris, ce qui permet de le prévoir,
- un indicateur de focus apparaît sur l'élément interactif suivant quand on utilise la touche TAB. On ne sait pas toujours où se trouve cet élément, et il peut être éloigné de l'endroit où se trouvait le le focus auparavant. Il faut donc qu'il se démarque visuellement pour être facilement repéré.
Vous pouvez choisir d'utiliser les styles de focus du navigateur, de définir vos propres styles ou de combiner les deux techniques.
Utiliser les styles de focus du navigateur
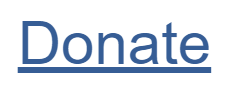
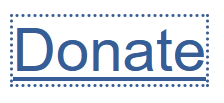
Quand on ne définit pas de style de focus, c'est l'indicateur de focus par défaut du navigateur qui sera utilisé. L'indicateur de focus par défaut dans Chrome et Edge ressemble à un rectangle noir. Dans Firefox, il s'agit d'un rectangle en pointillés. À titre de comparaison, un lien sans focus, avec focus dans Firefox et avec focus dans Chrome :



L'indicateur de focus sur Chrome et Edge est bien pensé parce qu'il est constitué d'un double bord noir et blanc, ce qui lui permet d'être visible sur un fond clair et sur un fond foncé.
Attention, sur certains éléments avec une bordure existante, comme un bouton, ou une image, ce style de focus n'est pas toujours visible. Il faut tester cela et apporter des corrections si nécessaire.
Définir soi-même des styles de focus
Dans votre guide de style, prévoyez un style de focus pour tous les éléments interactifs : liens de navigation, liens dans un texte continu, cartes, boutons, éléments de formulaire, onglets, etc....
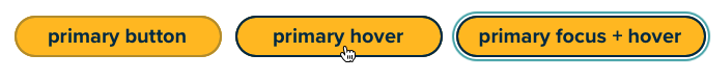
Vous trouverez ci-dessous un exemple de bouton tel qu'il était décrit dans le guide de style de notre site web. Le bouton est orange avec une bordure marron. Au survol, la bordure devient noire. Pour le bouton avec focus, la bordure est également noire, mais une bordure bleue supplémentaire apparaît autour du bouton :

Veillez à ce que l'indicateur de focus soit suffisamment visible. Il doit y avoir un rapport de contraste de 3:1 entre l'état avec focus et l'état sans focus. Par exemple :
-
Si l'on indique le focus à l'aide d'une bordure, celle-ci doit être suffisamment contrastée par rapport à l'arrière-plan. Dans l'exemple ci-desous, le bord bleu clair sur un fond blanc n'est pas assez contrasté, mais le bord bleu foncé, de la même couleur que le texte, contraste suffisamment avec l'arrière-plan :


-
Si l'on indique le focus en changeant la couleur du texte ou de l'arrière-plan, la différence de couleur doit être suffisamment importante : un rapport de contraste d'au moins 3:1.
Par exemple, changer l'arrière-plan d'un lien de blanc à "cyan clair" n'est pas suffisant, car le contraste entre le blanc et le cyan clair n'est que de 1,1.

-
Notez également que le texte doit toujours rester lisible, avec ou sans focus. Si l'on change la couleur de l'arrière-plan, il faut s'assurer que le texte présente toujours un rapport de contraste de 4,5:1 ou plus avec l'arrière-plan. Il est donc très difficile d'utiliser un simple changement de couleur d'arrière-plan comme indicateur de focus.
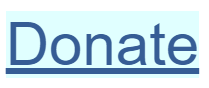
Dans l'exemple ci-dessous, l'indicateur de focus est clairement visible (arrière-plan bleu sur blanc), mais le texte bleu n'est plus lisible sur l'arrière-plan bleu, car le rapport de contraste entre les deux couleurs n'est que de 2,2:1.

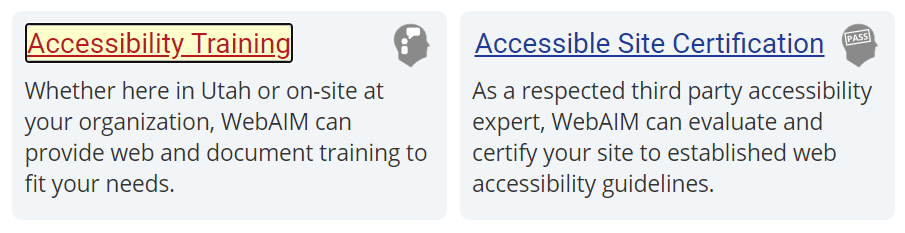
On peut combiner plusieurs techniques. Il suffit alors que l'une d'entre elles soit suffisamment visible. Par exemple, sur le site WebAIM, quand un lien reçoit le focus, le texte du lien change de couleur, l'arrière-plan change de couleur et un contour est ajouté. Le lien souligné en bleu sur fond bleu clair devient rouge avec un fond jaune et un contour noir. Seul le contour noir satisfait aux règles de contraste. Il y a trop peu de contraste entre le rouge et le bleu, ainsi qu'entre le jaune clair et le bleu clair, mais ce n'est pas grave car une des trois techniques est assez visible.

L'indicateur de focus doit aussi être suffisamment grand (en nombre de pixels) pour être visible. Une ligne pointillée très fine sera difficilement visible pour certaines personnes, même si le rapport de contraste est suffisant. Si l'on utilise un contour, il est fortement conseillé qu'il fasse au moins 2 pixels d'épaisseur.
L'indication visuelle de l'élément sur lequel porte le focus ne doit donc pas disparaître tant que le focus se trouve sur l'élément.
Définir les styles de focus en CSS
Utilisez le pseudosélecteur :focus.
Attention à outline:none.
De nombreuses feuilles de style de reset contiennent ces ligne de code:
a:focus {
outline: none;
}
button:focus {
outline: 0;
}Elles suppriment l'indicateur de focus par défaut des navigateurs. Nous vous recommandons de supprimer ces lignes de votre code CSS. Si vous les conservez, n'oubliez pas de définir vous-même un indicateur de focus bien visible pour chaque lien, élément de formulaire et bouton.
Tester si le focus est visible partout
- Mettez votre souris de côté et appuyez sur la touche TAB de votre clavier.
- Parcourez tous les éléments interactifs de la page avec TAB.
- Est-il toujours facile de voir où se trouve le focus?
- Faites également ce test sur une page contenant un formulaire.
Vous découvrirez peut-être d'autres problèmes, comme un ordre de tabulation illogique ou des éléments interactifs qui ne sont pas accesibles avec TAB, mais c'est le sujet d'un autre article. Ce qui compte pour l'instant, c'est que vous puissiez toujours voir clairement où vous vous trouvez sur la page.
Résumé
- Pour qu'un site web soit accessible au clavier, il faut que ce soit toujours visuellement évident où se trouve le focus.
- L'indicateur de focus n'est visible que quand on navigue avec la touche de tabulation.
- Quand on ne définit pas de styles de :focus en CSS, les navigateurs mettent en évidence l'élément sur lequel se trouve le focus.
- Les feuilles de style de reset désactivent souvent le focus avec
outline:noneououtline:0. - Dans ce cas, il faut définir ses propres style de focus pour chaque élément interactif du site.
- Les indicateurs de focus peuvent prendre différentes formes : bordure assez épaisse et contrastée, inversion des couleurs, changement de couleur de texte ou d'arrière-plan. Attention à donner un contraste suffisant à l'indicateur de focus tout en maintenant un contraste suffisant pour le texte.

Commentaires
Soyez le premier à commenter