Om met het toetsenbord te navigeren op een website druk je op de tabtoets. Dit verpaatsts de focus langs de interactieve elementen van een webpagina. Je gaat zo dus van link naar link of in een formulier van veld naar veld. Probeer het op deze pagina : elke keer je op de tabtoets drukt wordt er een andere link visueeel gefocust.

Het moet altijd visueel duidelijk zijn waar de focus zich bevindt. Anders is de website niet bruikbaar.
Een goed zichtbare focusstijl is belangrijk voor toetsenbordgebruikers, mensen met concentratiestoornissen, gebruikers van dicteersoftware, en verschillende bedieningsconcepten die de muis en het toetsenbord vervangen.
- Voorzie focusstijlen in de ontwerpfase.
- Definieer de focusstijlen in CSS.
- Test de website met het toetsenbord.
Voorzie focusstijlen in de ontwerpfase
Als je focusstijlen niet vastlegt in het ontwerp, is er een grote kans dat ze vergeten worden, of dat ze er niet goed uitzien.
Doorgaans voorziet men wel hoverstijlen, maar die zijn enkel voor muisgebruikers. Focusstijlen zijn nog belangrijker:
- een hover effect verschijnt waar je zelf de muiscursor hebt geplaatst, dus je kunt het voorspellen
- een focus indicator verschijnt als je de tabtoets gebruikt op het volgende interactieve element. Je weet niet altijd waar dat is, en het kan verwijderd zijn van waar de focus eerder stond. Het moet er dus visueel echt uitspringen.
Je kan kiezen om de focusstijlen van de browser te gebruiken, zelf stijlen te bepalen of beide technieken te combineren.
Focusstijlen van de browser gebruiken
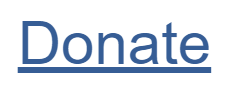
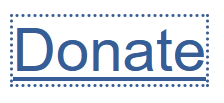
Als je geen focusstijl definieert, zal de browser op een standaardmanier aangeven welk element focus heeft. De standaard focusindicator in Chrome en Edge ziet eruit als een zwarte rechthoek. In Firefox is het een gestippelde rechthoek. Ter vergelijking, een link zonder focus, met focus in Firefox en met focus in Chrome:



De focusstijl van Chrome en Edge is goed bedacht want het bestaat uit een dubbele rand, zwart en wit, wat het zichtbaar maakt op lichte en donkere achtergrondkleuren.
Op elementen met een bestaande rand, zoals een knop, zal de default focusstijl soms niet zichtbaar zijn. Dat zal je moeten testen en de focusstijl aanpassen indien nodig.
Zelf stijlen bepalen
Voorzie in je stijlgids een focusstijl voor alle interactieve elementen : navigatielinks, links in doorlopende tekst, cards, knoppen, formulierelementen, tabs, enz...
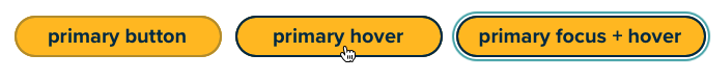
Hieronder een voorbeeld van een knop in de stijlgids van onze website. De knop is oranje met een bruine rand. Bij hover wordt de rand zwart. Met focus is de rand ook zwart maar komt er nog een extra blauwe rand rond de knop:

Zorg ervoor dat de focus indicator voldoende zichtbaar is. Er moet een contrastverhouding van 3:1 zijn tussen de status met focus en die zonder focus. Bijvoorbeeld:
Als je de focus aangeeft met een rand, dan moet de rand genoeg contrasteren met de achtergrond. Zie voorbeelden hieronder. Een lichtblauwe rand op een witte achtergrond heeft onvoldoende contrast. Een donkere rand in dezelfde kleur als de tekst is wel ok:


Als je de focus aangeeft door de tekstkleur of de achtergrondkleur te veranderen, dan moet het verschil in kleur groot genoeg zijn: minstens een contrastverhouding van 3:1.
Bijvoorbeeld, de achtergrond van een link veranderen van wit naar 'licht cyaan' is niet voldoende omdat het contrast tussen wit en licht cyaan slechts 1,1 is.

Let er ook op dat de tekst altijd leesbaar moet blijven, met of zonder focus. Als je een achtergrondkleur verandert, moet je erop letten dat de tekst nog steeds een contrastverhouding van 4,5:1 of meer heeft met de achtergrond. Daarom is het heel moeilijk om enkel een achtergrondkleurverandering te gebruiken als focus indicator.
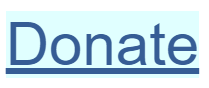
In het voorbeeld hieronder is de focus goed zichtbaar (blauw op wit), maar is de blauwe tekst niet meer goed leesbaar tegenover de blauwe achtergrond omdat de contrastverhouding tussen de twee kleuren slechts 2,2:1 is.

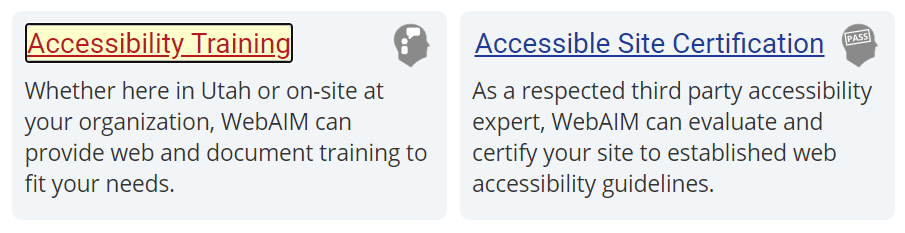
Je mag meerdere technieken gebruiken. Dan is het voldoende dat één van de technieken voldoende zichtbaar is. Bijvoorbeeld op de website van WebAIM, veranderen de kleur van de tekst, de achtergrondkleur en wordt er een outline toegevoegd als een link de focus krijgt. De klassieke blauwe onderlijnde link op lichtblauwe achtergrond, wordt rood met een gele achtergrond en een zwarte outline. Enkel de zwarte outline voldoet aan de contrast regels. Er is te weinig contrast tussen het rood en het blauw, en ook tussen het lichtgeel en het lichtblauw, maar dat is OK omdat één van de drie gebruikte technieken is zichtbaar genoeg.

De focusindicator moet groot genoeg zijn om hem te kunnen zien. Focus aangeduid met een heel dunne stippelijn zal nauwelijks zichtbaar zijn voor sommige mensen, zelfs als de contrastverhouding voldoende is. Als de focusindicator een outline is, is het sterk aangeraden dat de outline tenminste 2 pixels breed is.
De visuele aanduiding welk element de focus heeft, moet blijvend zijn en mag dus niet verdwijnen na verloop van tijd.
Focusstijlen definiëren in CSS
Gebruik de pseudoselector :focus om focusstijlen te definieren.
Pas op met outline:none.
Heel veel reset stylesheets bevatten lijntjes als:
a:focus {
outline: none;
}
button:focus {
outline: 0;
}Deze verwijderen de standaard focusstijl waarmee een browser aangeeft waar de focus zich bevindt op de website. We adviseren om deze statements te schrappen uit je CSS. Als je de outline toch hebt gereset, mag je niet vergeten om zelf elke link, formulierelement en knop opnieuw een goed zichtbare :focus state te geven.
Test of de focus overal zichtbaar is
- Leg je muis aan de kant en druk op de tabtoets van je toetsenbord.
- Je doorloopt nu alle links, knoppen en formulierelementen van de pagina.
- Is het altijd goed zichtbaar waar je terechtkomt?
- Doe deze test ook op een pagina die een formulier bevat.
Het zou kunnen dat je andere problemen ontdekt zoals een onlogische tabvolgorde of onderdelen die worden overgeslagen bij het tabben, maar daarover spreken we in andere artikels. Het gaat er nu om dat je altijd duidelijk kunt zien waar je bent op de pagina.
Samenvatting
- Een voorwaarde voor een toetsenbordtoegankelijke website is dat het altijd visueel duidelijk is waar de focus zich bevindt.
- Deze :focus stijl zie je enkel als je met de tabtoets navigeert.
- Als je geen :focus definieert in je CSS zullen browsers standaard het element omkaderen dat focus heeft.
- Reset stylesheets schakelen dit vaak uit via outline:none of outline:0.
- In dat geval moet je zelf een :focus stijl definiëren voor elk interactief element van je website.
- Je kan daarvoor werken met kleuromkering, een duidelijke rand die goed contrasteert met de achtergrond of een verandering van de tekst- of achtergrondkleur. Let daarbij op dat er altijd voldoende contrast overblijft.

Reacties
Reageer als eerste