Le contraste est la différence de luminosité entre deux couleurs.
Pour qu’un élément soit visible, il faut un contraste suffisant entre cet élément et son arrière-plan.
Si le contraste est mauvais, une personne malvoyante ou daltonienne ne distinguera pas, ou pas bien, cet élément. Il sera également plus difficile à distinguer pour tout le monde quand la luminosité est trop forte, par exemple à l’extérieur, ou lors de la lecture sur un petit écran (smartphone ou tablette).
Qu’est-ce qu’un contraste suffisant ?
Afin de pouvoir mesurer le contraste de manière précise et objective, les WCAG s’appuient sur un algorithme pour calculer le ratio et fixent un ratio minimum à atteindre pour le texte normal, le grand texte et les objets graphiques.
Dans le critère de succès 1.4.3 Contraste (minimum), les WCAG 2.1 recommandent une valeur minimum de:
- 4,5:1 pour un texte de taille normale et ;
- 3:1 pour du grand texte (à partir de 24 px ou 18,5 px en gras).
Cette règle s’applique à tous les textes : ceux qui sont insérés comme texte dans une page web, mais aussi les textes des liens, des boutons et les textes dans les images.
Les composants de l’interface utilisateur tels que les liens, les éléments de formulaire et les autres éléments graphiques, tels que les icônes, doivent être suffisamment visibles et reconnaissables. Cela signifie qu’un rapport de contraste de 3:1 est nécessaire entre leur représentation visuelle et les couleurs adjacentes. C’est le critère de succès 1.4.11 Contraste du contenu non textuel.
Outils pour mesurer le contraste
Vous pouvez utiliser un outil tel que Colour Contrast Analyser pour mesurer objectivement le contraste. À l’aide d’une pipette, vous indiquez une couleur d’avant-plan et d’arrière-plan sur l’écran. L’analyseur vous indique alors le rapport de contraste entre ces deux couleurs, ainsi que la conformité aux normes d’accessibilité web. L’avantage du Colour Contrast Analyser est qu’il permet de mesurer le contraste sur n’importe quel support – image, PDF, page web, etc.

Un grand nombre d’extensions existent pour aider les designers. Si vous utilisez Figma, nous vous recommandons Axe for Designers, un outil développé par Deque.
Pour créer une palette accessible, vous pouvez utiliser Accessible color palette builder. Cet outil vous permet de choisir jusqu’à 6 couleurs, il calcule le rapport de contraste entre toutes ces couleurs et affiche les combinaisons qui atteignent un rapport de contraste minimum de 4,5:1.
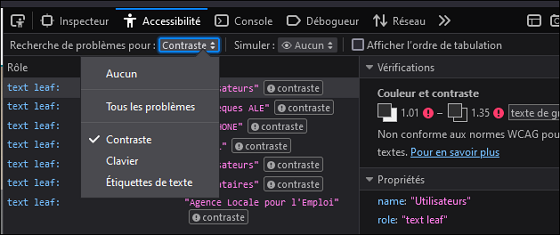
Pour vérifier les contrastes sur un site web fini, on peut vérifier les contrastes à partir des Devtools du navigateur. Sur Firefox, à partir de l’inspecteur "Accessibilité" (raccourci SHIFT + F12) vous pouvez faire une recherche sur les problèmes de contraste et aussi simuler différents types de daltonisme. Attention : ce type d’outils restent des outils automatiques, ils ne détectent pas toujours tous les problèmes. Ils peuvent, par exemple, passer à côté d’un problème de contraste quand il y a de la transparence sur un texte (utilisation de opacity).

Contraste du contenu textuel
Contraste de texte simple
Dans les exemples suivants, nous avons le mot "AnySurfer" avec des couleurs différentes sur fond noir :
OK : le mot AnySurfer est en orange, le contraste avec l’arrière-plan noir est de 8,4:1.
Pas OK : le mot AnySurfer est en bleu, le contraste avec l’arrière-plan noir est de 3,0:1.
Note : dans le cas particulier des liens, le texte doit avoir un contraste suffisant dans tous les états du lien (hover, focus, visité).
Image d’arrière-plan
Lorsque l’arrière-plan n’est pas uni, il faut faire en sorte que le contraste soit suffisant pour toutes les combinaisons de couleurs présentes. C’est parfois impossible. C’est pourquoi il est recommandé d’utiliser un fond uni pour afficher du texte.
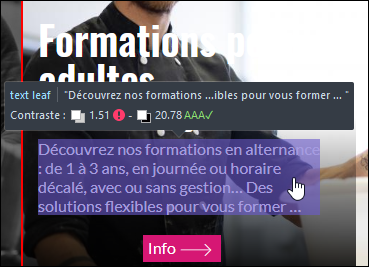
Même avec des contrastes suffisants, des arrière-plans bigarrés (fond avec dégradé, photos, etc.) peuvent rendre la lecture très difficile ou impossible pour les personnes dyslexiques. Évitez-les au maximum.


Une technique possible pour assurer un contraste suffisant est d’ajouter un fond opaque ou semi-opaque derrière le texte.
Contraste du contenu non textuel
Voici quelques exemples concernant le contraste du contenu non textuel :
- Le contraste doit être suffisant entre l’intérieur d’un champ de texte et la couleur de la bordure ou du fond. Il en va de même pour les cases à cocher et les boutons radio ;
- Une icône qui n’est pas décorative (telle qu’une loupe utilisée comme bouton de recherche) doit présenter un contraste suffisant (entre la forme de la loupe et la couleur adjacente) ;
- Les éléments graphiques qui indiquent un état, comme une coche dans une case à cocher ou un contour autour d’un lien, doivent présenter un contraste suffisant avec les couleurs adjacentes ;
- Les différentes zones d’un camembert doivent chacune présenter un contraste suffisant avec les couleurs adjacentes. Si chaque zone a un bord, mesurez le contraste avec le bord. S’il n’y a pas de bord, vous devez mesurer le contraste entre les deux zones adjacentes ;
- Les états survolés et actifs ne doivent pas nécessairement présenter un contraste de 3:1 par rapport à l’état par défaut, mais le composant doit toujours présenter un contraste suffisant avec les couleurs adjacentes dans ces états ;
- S’il n’y a qu’une différence de couleur entre deux états d’un composant, il doit également y avoir un contraste de 3:1 entre les deux couleurs. Par exemple, si vous utilisez une différence de couleur au lieu d’une coche pour indiquer l’état actif d’une case à cocher, le contraste de couleur entre les deux états doit être suffisant.
L’information par la couleur
En plus du contraste, il existe un autre critère de succès WCAG concernant la couleur. Il s’agit du critère 1.4.1 Utilisation de la couleur. Pour en savoir plus, lisez notre article Le contenu est compréhensible pour quelqu’un qui ne peut distinguer les couleurs.
Le futur : APCA et WCAG 3.0
De plus en plus d’informations circulent sur l’APCA, un nouvel algorithme en cours de développement destiné à remplacer la méthode de calcul du contraste dans WCAG 3.0.
L’APCA tient compte de divers aspects de la perception des contrastes et des couleurs, telles que la fréquence spatiale, le contraste simultané et les éléments d’adaptation à la lumière et à l’obscurité.
On rencontre déjà l’APCA sur certains outils (Stark, par exemple), mais les WCAG 3.0 sont encore à l’état de brouillon. Ne l’utilisez pas tant qu’ils n’ont pas été officiellement publiés.
Pour aller plus loin
Articles
- Accessibilité et couleurs : outils et ressources pour concevoir des produits accessibles, un article de Stéphanie Walter ;
- Grille d’analyse des contrastes d’une charte, proposé par Atalan ;
- Color and Contrast (EN), un guide exhaustif sur la couleur et le contraste.
Outils et extensions
- Extension Silktide pour Chrome, qui permet de simuler différents handicaps visuels et la dyslexie ;
- Color.review, un autre outil sympa qui permet de prévisualiser sa sélection de couleurs en plus d’en mesurer le contraste.

Commentaires
Soyez le premier à commenter