Les bannières de consentement aux cookies sont aujourd'hui présentes sur presque tous les sites. Elles posent souvent des problèmes d'accessibilité.

Ces bannières tombent globalement dans trois catégories :
- Fenêtre de dialogue modale : il n'est pas possible d'interagir avec le site tant que l'on n'a pas fermé cette bannière
- Bandeau 'sticky', positionné en haut ou en bas de la fenêtre du navigateur et qui cache une partie de la page
- Bandeau non 'sticky' qui se trouve au début du contenu, sans cacher aucun contenu.
Nous rassemblons ici quelques conseils pour rendre ces différents types de bannières accessibles et terminons par des conseils généraux pour tous les types de bannières.
Fenêtres de dialogue modales
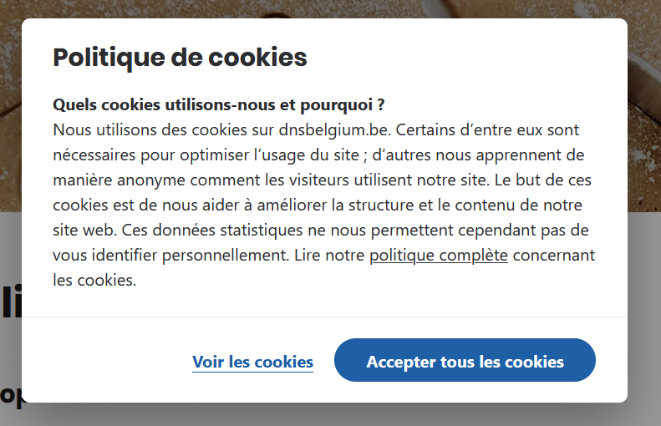
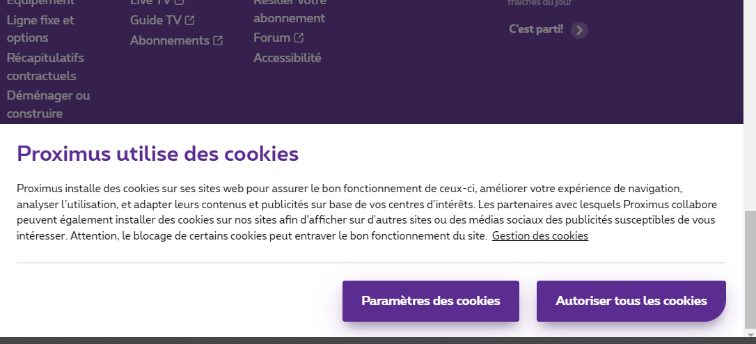
Une fenêtre de dialogue est affichée en superposition du contenu de la page et il faut la fermer pour utiliser le site. Vous en trouverez des exemples sur les sites de DNS Belgium et Proximus

Suivez nos conseils pour implémenter correctement une fenêtre modale , mais faites attentation en particulier à ces deux points:
- Ce n'est pas l'utilisateur qui déclenche l'affichage de la fenêtre modale. N'oubliez pas de placer le focus sur la fenêtre modale dès son affichage, pour que son contenu soit lu en premier par un lecteur d'écran et que les premières tabulations se fassent directement dans cette fenêtre.
- Quand l'utilisateur ferme la fenêtre modale, déplacez le focus vers le début de la page.
Bandeau 'sticky'
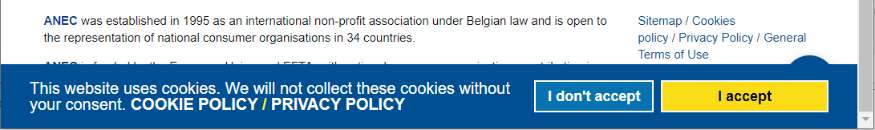
À l'ouverture de la page, un bandeau est affiché visuellement en haut ou en bas de la page et il recouvre une partie du contenu. L'utilisateur peut interagir avec le contenu de la page sans fermer ce bandeau. Voir par exemple sur le site de ANEC.

Très souvent, le bandeau est mal positionné dans le code source, à la fin de celui-ci. Lors d’une navigation au clavier, on est alors obligé de tabuler à travers tous les éléments de la page avant d'atteindre le bandeau. Si la bannière est positionnée de manière à recouvrir du contenu, à un moment donné l’utilisateur fait des tabulations sur des liens qui sont cachés par la bannière. Les utilisateurs qui utilisent le zoom du navigateur sont plus impactés que les autres car il y a plus de contenu caché par la bannière.
Voici comment éviter ces problèmes :
- Position du code source : Positionnez le code du bandeau au début du code source. De cette manière, ce contenu sera automatiquement parcouru en premier lors de la tabulation, et l'utilisateur pourra fermer le bandeau s'il le souhaite.
- Position visuelle : si le bandeau est au début du contenu dans le code source, c'est plus cohérent de le placer en haut de la page visuellement, mais ce n'est pas obligatoire. C'est ce qui est fait sur le site du Service Public Regional de Bruxelles. Sur le Good food, la bannière se trouve visuellement en bas mais se trouve en premier dans l'ordre de tabulation. C'est OK aussi.
Bandeau non sticky
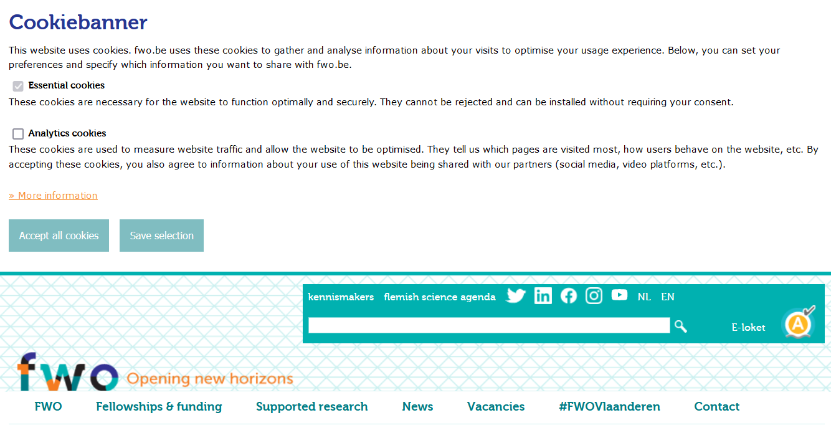
C'est l'implémentation que nous rencontrons le moins souvent, mais c'est la plus simple et celle qui risque le moins de poser problème. Le bandeau se trouve au début du contenu dans le code source et se trouve visuellement avant le contenu et non superposé à celui-ci. Voir, par exemple, FWO.

Points d'attention pour tous les types de bannières
A côté du positionnement dans le code source et visuel, il ne faut pas oublier de faire en sorte que le contenu de la fenêtre modale soit accessible, et en particulier :
- Le contraste entre les textes et leur arrière-plan doit être suffisant (4,5). Faites particulièrement attention aux textes des boutons. Ce sont souvent ces textes qui manquent de contraste. Voici un bon exemple, avec un contraste de 7,7 entre le texte blanc 'Tout accepter' et le fond mauve foncé du bouton :

- Le contraste des éléments de formulaire doit également être suffisant pour qu'ils puissent être vus et reconnus. Par exemple il faut pouvoir distinguer la forme d'une case à cocher en veillant à avoir un contraste de 3 au moins entre l'intérieur de la case à cocher et la couleur adjacente (bord ou arrière-plan). Dans cet exemple, le contraste entre le bord gris de la case à cocher et l'arrière-plan, et l'intérieur blanc est de 3,2, donc c'est OK :

- Tous les éléments interactifs (boutons, cases à cocher) doivent
- être accessibles au clavier et utilisables
- avoir un indicateur visuel du focus lors de la tabulation
- avoir un rôle : utilisez de préférence des éléments html natifs, car cela sera automatiquement OK
- avoir un nom accessible (alternative textuelle pour un bouton graphique, label correctement relié pour une case à cocher, etc.)
- Si le contenu est long et structuré visuellement au moyen de titres, utilisez les balises html appropriées (h2, h3, ...) pour les titres
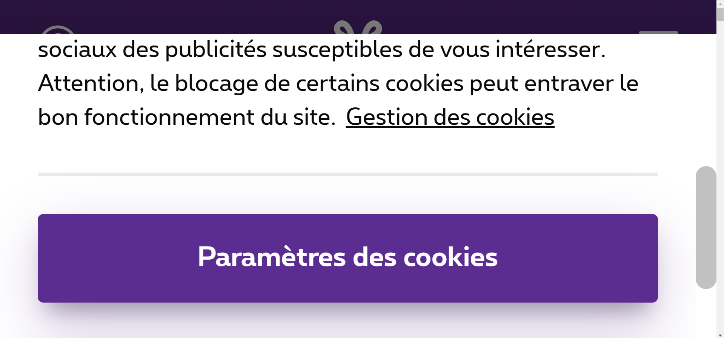
N'oubliez pas les utilisateurs qui ont de petits écrans ou qui doivent utiliser le zoom du navigateur pour lire le contenu. Il faut pouvoir faire défiler le contenu s'il n'est plus entièrement visible. C'est souvent un problème dans les fenêtres modales ou les bandeaux 'sticky'. Dans cette capture d'écran prise dans un navigateur avec un facteur de zoom de 400% sur le site de Proximus, c'est OK, car il y a une barre de défilement verticale :


Commentaires
a écritZougane
a écritdrunot lydia
a écritSophie Schuermans