Banners om toestemming te geven voor cookies zijn vandaag op bijna alle sites aanwezig. Ze veroorzaken echter vaak toegankelijkheidsproblemen.

Meestal nemen ze één van deze vormen aan:
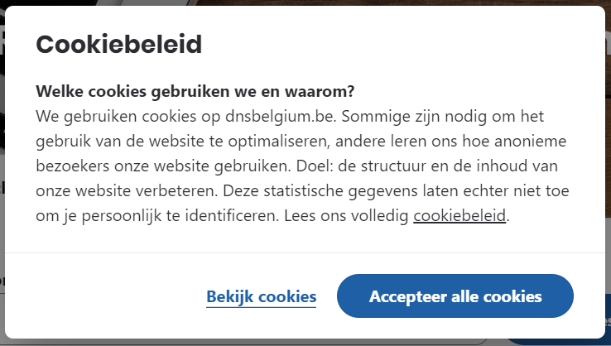
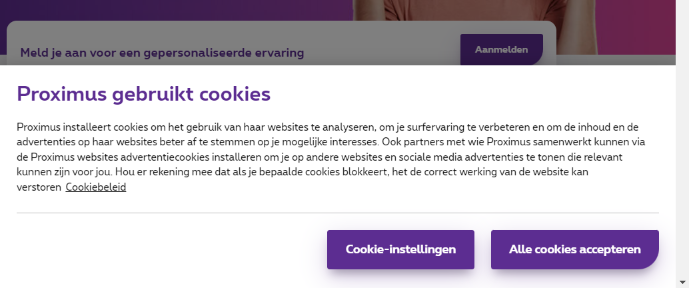
- Modaal dialoogvenster: je kan pas met de site interageren nadat je de cookiebanner hebt gesloten.
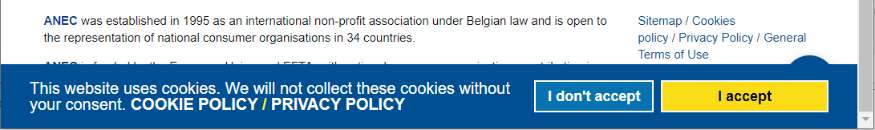
- 'sticky' banner: is bovenaan of onderaan het browservenster gepositioneerd en verbergt een deel van de pagina.
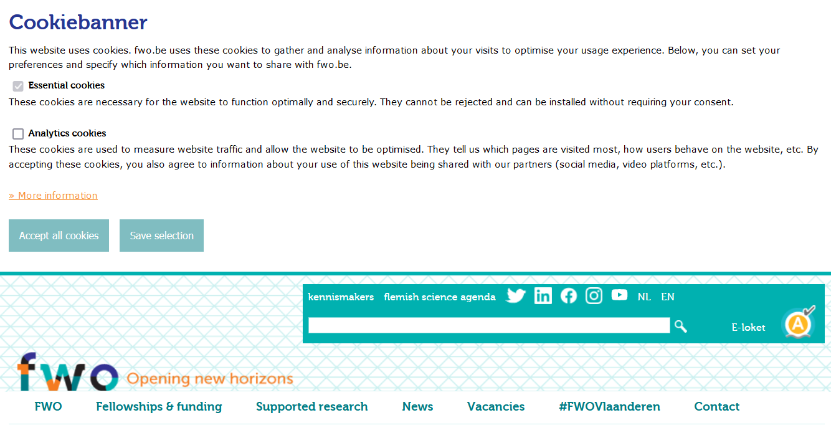
- Non 'sticky' banner: bevindt zich bovenaan de inhoud, zonder inhoud te verbergen.
Dit artikel geeft aanbevelingen om deze verschillende soorten banners toegankelijk te maken en eindigt met algemene aandachtspunten voor alle soorten banners.
Modale dialoogvensters
Een dialoogvenster overlapt met de inhoud van de pagina en je moet het sluiten om de site te gebruiken. Je kan voorbeelden vinden op de sites van DNS Belgium en Proximus

Volg onze aanbevelingen om een modaal venster correct te implementeren en let vooral op deze twee punten:
- Het modale venster verschijnt zonder actie van de gebruiker. Vergeet niet de focus op het modale venster te plaatsen als het opent, zodat een screenreader eerst deze inhoud leest en zodat de eerste tabstops direct in dit venster gebeuren.
- Als de gebruiker het modale venster sluit, plaats de focus dan in het begin van de pagina.
'sticky' banner
Bij het openen van de pagina verschijnt een banner visueel bovenaan of onderaan de pagina en hij bedekt een deel van de inhoud. De gebruiker kan met de inhoud van de pagina interageren zonder deze banner te sluiten. Zie bijvoorbeeld de site van ANEC.

Heel vaak is de banner slecht gepositioneerd, helemaal aan het einde van de broncode. Als toetsenbordgebruiker ben je dan verplicht door alle elementen van de pagina te tabben voordat je de banner bereikt. Als de banner zo is geplaatst dat hij de inhoud bedekt, dan tabt de gebruiker op een gegeven moment door links die door de banner verborgen zijn. Gebruikers van de zoomfunctie van de browser lopen hier sneller tegenaan dan anderen omdat de banner meer inhoud verbergt.
Je kan deze problemen vermijden door de:
- Positie van de broncode : Plaats de code van de banner bovenaan de broncode. Zo zal deze inhoud automatisch als eerste worden overlopen bij het tabben, en de gebruiker kan de banner sluiten als hij dat wil.
- Visuele positionering: als de banner bovenaan de inhoud in de broncode staat, is het coherenter om hem ook visueel bovenaan de pagina te plaatsen, maar dat is niet verplicht. Dat is het geval op de site van Service Public Regional de Bruxelles. Op de Good food, de banner staat visueel onderaan maar staat eerst in de tabvolgorde. Dat is ook goed.
Non 'sticky' banner
Deze implementatie komen we het minst vaak tegen, maar het is de eenvoudigste en degene met de kleinste kans op problemen. De banner staat bovenaan de inhoud in de broncode en staat visueel voor de inhoud en overlapt er niet mee. Zie bijvoorbeeld, FWO.

Aandachtspunten voor alle soorten banners
Los van de visuele positionering in de broncode, mag je niet vergeten de inhoud van het modale venster toegankelijk te maken, en in het bijzonder:
De contrastverhouding tussen de teksten en hun achtergrond moet voldoende (4,5:1) zijn. Let vooral op met het opschrift van knoppen. Het zijn vaak deze teksten die onvoldoende contrasteren. Hier is een goed voorbeeld, met een contrast van 7,7 tussen de witte tekst 'Alles aanvaarden' en de donkerpaarse achtergrond van de knop:

Het contrast van de formulierelementen moet ook voldoende zijn om gelezen en herkend te worden. Je moet bijvoorbeeld de vorm van een aankruisvakje kunnen onderscheiden. Zorg voor een contrastverhouding van minstens 3:1 tussen de binnenkant van het aankruisvakje en de aangrenzende kleur (rand of achtergrond). Dit voorbeeld is in orde want de contrastverhouding is 3,2:1 tussen de grijze rand van het aankruisvakje en de achtergrond, en de witte binnenkant:

- Alle interactieve elementen (knoppen, aankruisvakjes) moeten
- toegankelijk en bruikbaar zijn met het toetsenbord
- een visuele markering van de focus hebben bij het tabben
- een rol hebben: gebruik liefst native HTML-elementen, omdat het automatisch OK zal zijn
- een toegankelijke naam hebben (tekstalternatief voor een grafische knop, label correct verbonden met een aankruisvakje, etc.)
- Als de inhoud lang is en visueel met koppen is gestructureerd, gebruik dan gepaste HTML-elementen (h2, h3, ...) voor de koppen
Vergeet niet dat er gebruikers zijn met een klein scherm of die de zoomfunctie van de browser gebruiken om de inhoud te lezen. De inhoud moet scrollen als die niet meer helemaal zichtbaar is. Dat is vaak een probleem in modale vensters en 'sticky' banners. Dit is een screenshot in een browser met een zoomfactor van 400% op de site van Proximus, het is OK omdat er een verticale scrollbalk is:


Reacties
Reageer als eerste