Les mouvements de type glisser-déposer ou balayages (swipe) permettent d'utiliser des interfaces de manière plus intuitive. Mais ce type de mouvement demande une bonne motricité et une vue d'ensemble de la zone d’interaction, et ne sont donc pas faisables par tout le monde.
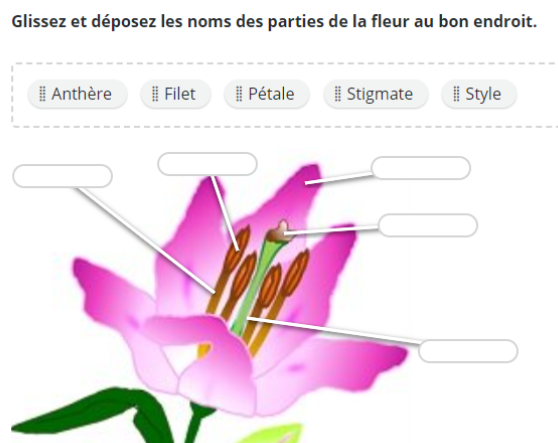
Par exemple, dans un exercice qui demande d'identifier 5 parties d'une fleur, les noms des 5 parties se trouvent au-dessus du dessin de la fleur, et 5 bulles vides sont reliées aux 5 parties de la fleur sur le dessin. Il faut glisser les noms dans les bulles vides.

Pour placer le mot "Pétale" au bon endroit, il faut :
- positionner la souris sur le mot "Pétale" ;
- appuyer sur le bouton gauche de la souris ;
- déplacer le curseur vers la bonne zone du dessin en maintenant le bouton enfoncé ;
- puis relâcher le bouton de la souris.
Difficultés
Certaines personnes qui ont des difficultés motrices ne peuvent pas maintenir un bouton de souris (ou autre pointeur) enfoncé, ni faire des mouvements dans différentes directions. Il existe des solutions avec certains logiciels d'assistance, mais elles sont assez laborieuses.
Avec un doigt sur un petit écran tactile, la tâche peut être encore plus difficile.
Pour une personne malvoyante qui utilise un grand facteur de zoom et ne voit qu'une petite partie de la page, l'exercice est très compliqué parce qu'elle ignore dans quelle direction il faut déplacer les mots.
Pour une personne non-voyante qui ne peut pas voir où se trouve le curseur, ce type d'exercice n'est pas réalisable avec la technique du glisser-déposer.
Solution
Pour que l'interface de type "glisser-déposer" soit utilisable par tout le monde, il faut :
- prévoir une alternative basée sur des clics individuels (un ou plusieurs), qui ne nécessite pas de combiner plusieurs mouvements.
- garantir que l'interface soit également utilisable au clavier. Si la solution basée sur des clics utilise des éléments d'interface standards accessibles, ce sera automatiquement le cas.
- s’assurer que l'interface soit compréhensible quand on l'utilise sans la vue, avec un lecteur d'écran.
Ci-dessous, vous trouverez quelques exemples concrets pour illustrer cela.
Glissement d'éléments d'une colonne à une autre
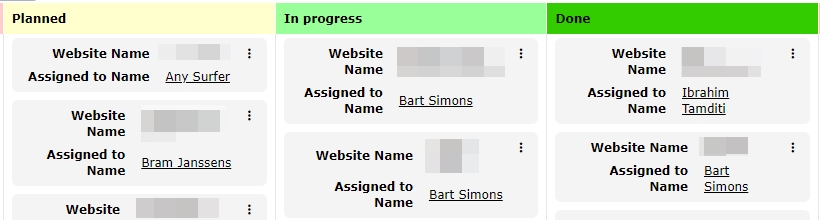
C'est le genre de chose que l'on retrouve dans un Kanban. Dans notre CRM par exemple, nous avons trois colonnes contenant les audits planifiés, ceux en cours et ceux terminés. Quand un audit est terminé, nous pouvons le glisser de la colonne "In progress" à la colonne "Done". Il existe une alternative basée sur des clics : cliquer sur le bouton pour voir les détails de l'audit, puis dans cette page cliquer sur la liste déroulante correspondant au statut, et cliquer sur le statut "Done".

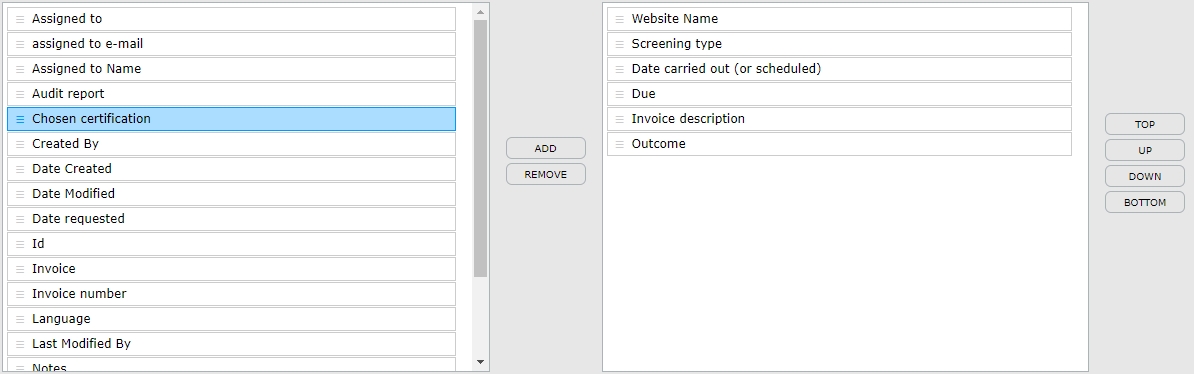
Un autre exemple : un outil permettant de sélectionner les champs à afficher dans un tableau. Dans la colonne de gauche figurent tous les champs disponibles, et ceux qui ont été sélectionnés apparaissent dans la colonne de droite. On peut faire glisser les champs d'une colonne à l'autre et aussi à l'intérieur d'une colonne pour changer l'ordre des champs. Comme alternative basée sur des clics, on a deux boutons "Add" et "Remove" entre les deux colonnes. Il suffit donc de cliquer sur un champ dans la colonne de gauche, puis sur le bouton "Add" pour le faire changer de colonne. Il y a aussi des boutons "Top", "Down", "Up" et "Bottom".

Repositionnement d'un élément dans une arborescence
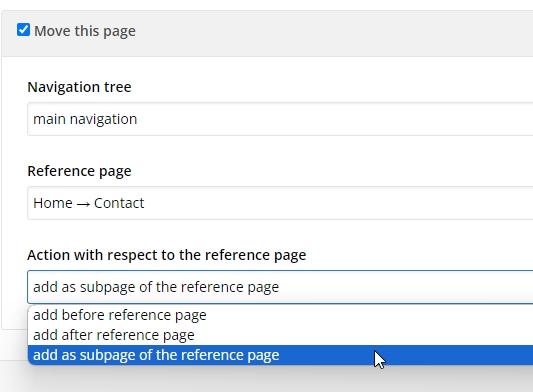
Dans le backend de notre CMS, nous pouvons réorganiser les pages en les glissant au bon endroit dans l'arborescence. Comme ce mécanisme n'est pas utilisable pour tout le monde, nous avons prévu une alternative. Dans les paramètres de chaque page, au moyen de trois listes déroulantes, il est possible de définir :
- dans quel menu de navigation la page doit se trouver (par exemple le menu principal) ;
- une page de référence (par exemple : « Home > Contact ») ;
- la position de la page par rapport à cette page de référence (par exemple, comme sous-page).

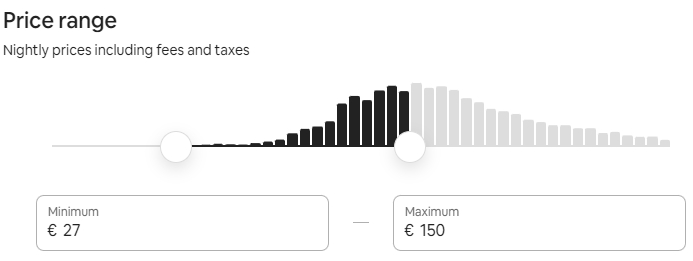
Curseur pour déterminer une valeur
Pour définir une fourchette de prix dans certains moteurs de recherche, on doit faire glisser deux curseurs sur une ligne.

Il existe au moins deux méthodes pour pouvoir faire la même chose avec des clics. La première consiste à prévoir deux champs d'édition pour fournir des valeurs minimales et maximales. L'autre méthode est de prévoir des boutons "+" et "-", mais elle ne fonctionne que s'il n'y a qu'une valeur à définir sur le curseur.
Les sliders ou carrousels
Prenons l’exemple d’un album photo de type slider, avec lequel on peut, sur un écran tactile, faire défiler les photos au moyen d'un mouvement de balayage (swipe) horizontal. C'est aussi un type de glisser-déposer puisque l'on doit appuyer, et maintenir la pression en faisant un mouvement horizontal pour déplacer la photo visible et la remplacer par une autre.
Une solution possible est de proposer des boutons "Précédent" et "Suivant". On peut alors contrôler le slider avec des clics sur ces boutons. Les boutons (élément HTML button) sont d'office accessibles au clavier et si leur nom est parlant, le fonctionnement du slider sera clair pour un utilisateur non-voyant. Automatiquement, le slider sera aussi utilisable avec des logiciels de reconnaissance vocale.
Cela vaut pour les sliders qui contiennent un seul élément comme pour ceux qui en contiennent plusieurs.

Points d'attention :
- Utilisez de vrais boutons (button), automatiquement utilisables avec la souris et au clavier
- Donnez-leur des noms parlants (par exemple "photo précédente" ou "article suivant") soit sous forme de texte visible, soit sous forme d'alternative textuelle pour l'icône
- Cachez les boutons qui ne sont pas actifs pour éviter toute confusion. Quand la dernière photo est affichée, n'affichez pas de bouton "suivant"
Exercices de type glisser-déposer dans un e-learning
Dans un e-learning, on rencontre souvent des exercices dans lesquels il faut associer deux concepts, ou bien un texte à trous, avec des mots qu'il faut glisser au bon endroit.
Il y a plusieurs solutions possibles. Une option pourrait être de devoir cliquer sur un premier élément, puis sur un second, pour les associer, sans maintenir le bouton du pointeur enfoncé. Une autre option est de prévoir d'associer des chiffres ou des lettres aux différentes options et de permettre de les sélectionner dans une liste déroulante au lieu de devoir les glisser au bon endroit.
Conclusion
La liste d'exemples n'est pas exhaustive. Ce qu'il faut retenir :
- les mouvements de type glisser-déposer ou swipe ne sont pas faisables par tout le monde ;
- prévoyez une alternative qui ne demande que des actions de type clic ;
- pensez-y lors du design, sinon ce sera difficile à rectifier par la suite.

Commentaires
Soyez le premier à commenter