Slepen, vegen, drag&drop lijken intuïtieve manieren om een interface te bedienen. Maar ze zijn niet voor iedereen bruikbaar omdat deze bewegingen een goede motoriek vereisen en een visueel overzicht van het scherm.
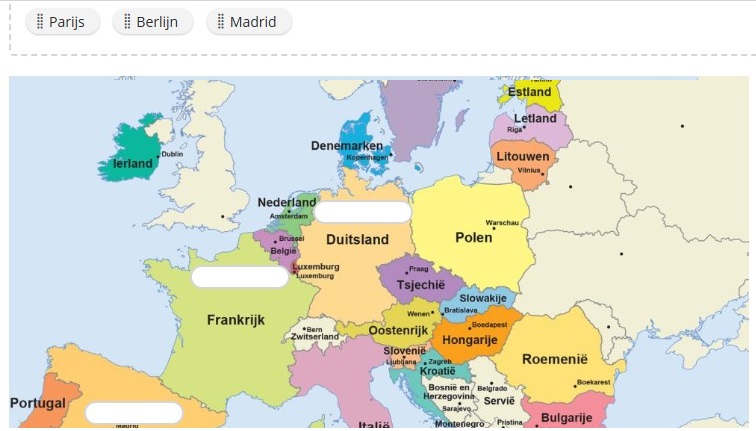
Bijvoorbeeld: een oefening met een kaart van Europa waarbij je de hoofdsteden naar de landen moet slepen.

Om Madrid naar Spanje te slepen, moet je:
- de muiscursor naar het woord "Madrid" brengen;
- op de linkermuisknop drukken;
- de cursor naar het juiste land op de kaart verplaatsen terwijl je de knop ingedrukt houdt;
- de muisknop loslaten.
Moeilijkheden
- Sommige mensen met een motorische beperking kunnen geen cursor ingedrukt houden of bewegingen in verschillende richtingen maken. Hulpsoftware kan oplossingen bieden, maar die zijn tijdrovend.
- Ook met een vinger op een klein aanraakscherm kan de oefening moeilijk zijn.
- Voor een slechtziende persoon die een grote zoomfactor gebruikt en slechts een klein deel van de pagina ziet, is de oefening erg ingewikkeld omdat hij of zij niet weet in welke richting de woorden te verplaatsen.
- Voor blinden zijn oefeningen met drag-and-drop niet haalbaar omdat ze niet zien waar de cursor zich bevindt.
Oplossing
Om interfaces met slepen voor iedereen bruikbaar te maken:
- Voorzie een alternatief dat werkt met klikken (één (of meer) en dat geen combinaties van bewegingen vereist.
- Zorg ervoor dat de interface ook bruikbaar is met het toetsenbord. Als de alternatieve oplossing gebruikmaakt van standaard toegankelijke interface-elementen, zal dit automatisch het geval zijn.
- Zorg ervoor dat de interface begrijpelijk is zonder zicht en bedienbaar met een schermlezer.
Hier volgen enkele concrete voorbeelden om dit te illustreren.
Items van de ene kolom naar de andere slepen
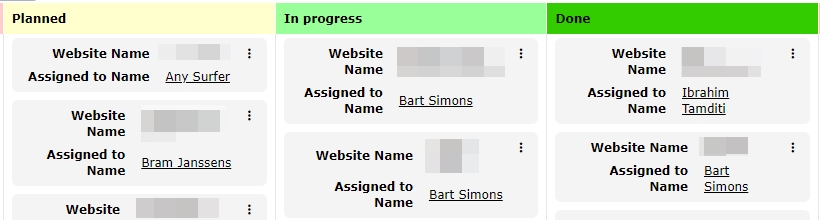
Onze CRM heeft een Kanban bord met drie kolommen voor audits: gepland, in behandeling en klaar. Als een audit klaar is, kunnen we die slepen van de kolom "In behandeling" naar de kolom "Klaar". Er is een alternatief: klik op de knop om de details van de audit weer te geven, klik daarna op de keuzelijst met de mogelijke statussen, en dan op de status "Klaar".

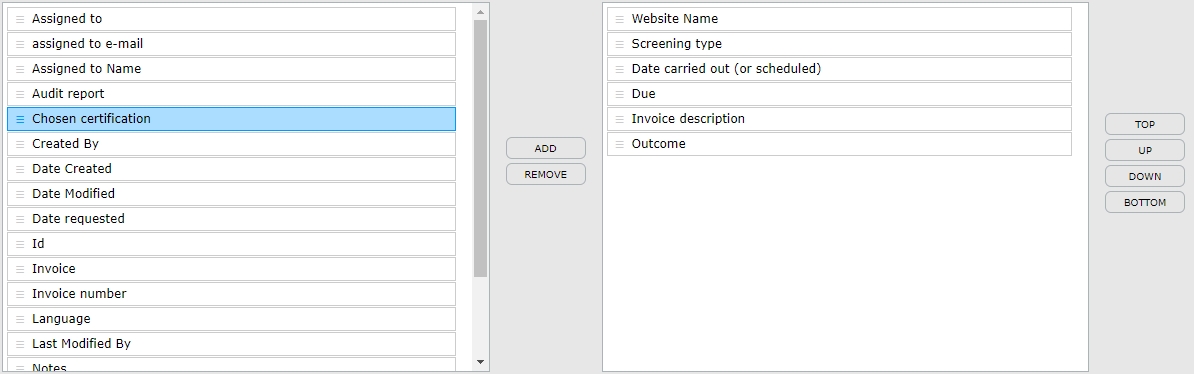
Een ander voorbeeld is een selectie welke velden een tabel moet bevatten. In de linkerkolom staan alle beschikbare velden, en de geselecteerde velden staan in de rechterkolom. Je kan de velden van de ene kolom naar de andere slepen en ook binnen een kolom kan je slepen om de volgorde van de velden te wijzigen. Als alternatief zijn er twee knoppen "Add" en "Remove" tussen de twee kolommen. Het volstaat om op een veld in de linkerkolom te klikken en vervolgens op de knop "Add" om het van kolom te veranderen. Er zijn ook "Top", "Down", "Up" en "Bottom" knoppen beschikbaar.

Een item in een boomstructuur verplaatsen
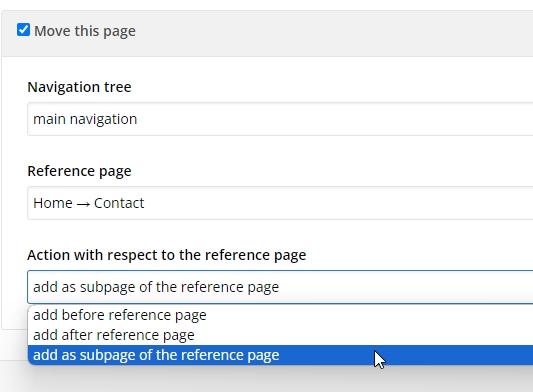
In de backend van ons CMS kunnen we de pagina's herschikken door ze naar een andere plaats in de boomstructuur te slepen. Aangezien deze manier van werken niet bruikbaar is voor iedereen, is er een alternatief. In de instellingen van elke pagina is het mogelijk om met drie keuzelijsten te definiëren:
- in welk navigatiemenu de pagina moet staan (bijv. het hoofdmenu).
- een verwijzingspagina (bijv. "Home > Contact");
- de positie van de pagina ten opzichte van deze referentiepagina (bijvoorbeeld als subpagina).

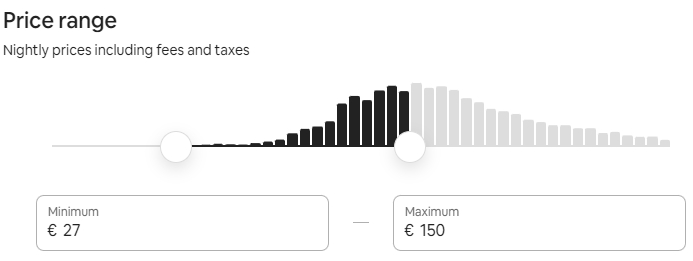
Schuifregelaars om een waarde te bepalen
Sommige zoekmachines laten je een prijsklasse instellen door twee waarden op een lijn te slepen.

Er zijn minstens twee methoden om hetzelfde te kunnen doen met klikken. De eerste is om twee tekstvelden te voorzien om minimum- en maximumwaarden in te vullen. De andere is om "+" en "-" knoppen te voorzien om de waarde te verlagen en verhogen. Deze methode kan je gebruiken als er maar één waarde in te stellen is.
Sliders of carrousels
Laten we het voorbeeld nemen van een fotoalbum slider, waarmee je op een aanraakscherm met een veegbeweging (swipe) door foto's kunt bladeren. Het is ook een soort slepen, omdat je moet drukken en de druk behouden tijdens de horizontale beweging om de zichtbare foto te verplaatsen en deze te vervangen door een andere.
Een mogelijke oplossing is om "Vorige" en "Volgende" knoppen aan te bieden. Dan kan men klikken op deze knoppen om de slider te bedienen. Knoppen (HTML-buttonelement) zijn automatisch toegankelijk met het toetsenbord en als hun naam betekenisvol is, zal de werking van de slider duidelijk zijn voor een blinde gebruiker. Automatisch zal de slider ook bruikbaar zijn met spraakherkenningssoftware.

Aandachtspunten:
- Gebruik echte knoppen, want deze werken met de muis en het toetsenbord
- Geef ze betekenisvolle namen (bijv. "vorige foto" of "volgend artikel") als zichtbare tekst of als tekstalternatief voor een icoon
- Verberg knoppen die niet actief zijn om verwarring te voorkomen. Toon geen "volgende"-knop bij de laatste foto.
Drag-and-drop oefeningen in een e-learning cursus
Een e-learning cursus bevat soms oefeningen waarbij je twee concepten moet verbinden of woorden die je op de juiste plaats in een tekst moet slepen.
Er zijn verschillende mogelijke oplossingen. Een optie kan zijn om op een eerste element te klikken en vervolgens op een tweede, om ze te verbinden, zonder ingedrukt te houden. Een andere optie is om cijfers of letters te koppelen aan de verschillende opties en deze te laten selecteren in een vervolgkeuzelijst in plaats van ze naar de juiste plaats te moeten slepen.
Besluit
- Slepen en vegen zijn niet voor iedereen haalbaar.
- Voorzie een alternatief dat alleen klikacties vereist.
- Denk er bij het ontwerpen over na, anders is het later moeilijk aan te passen.

Reacties
Reageer als eerste