Contrast is het verschil in helderheid tussen twee kleuren.
Een element is enkel zichtbaar als er voldoende contrast is tussen dat element en zijn achtergrond.
Als het contrast slecht is, zal een slechtziende of kleurenblinde persoon dat element niet, of niet goed, kunnen onderscheiden. Een tekst met slecht contrast is voor iedereen moeilijker leesbaar in fel buitenlicht, of op het kleine scherm van een smartphone.
Wat is voldoende contrast?
Om contrast precies en objectief te kunnen meten, bevat WCAG een algoritme om de verhouding te berekenen en stelt een verhouding vast waaraan normale tekst, grote tekst en grafische objecten moeten voldoen.
In het succescriterium 1.4.3 Contrast (minimum), beveelt WCAG 2.2 een minimumwaarde aan van
Deze regel geldt voor alle teksten: ingevoegd als tekst in een webpagina, maar ook de linkteksten, knoppen en de teksten in afbeeldingen.
De componenten van de gebruikersinterface zoals links, formulierelementen en andere grafische elementen, zoals iconen, moeten voldoende zichtbaar en herkenbaar zijn. Dat betekent dat een contrastverhouding van 3:1 noodzakelijk is tussen hun visuele weergave en de aangrenzende kleuren. Dat is het succescriterium 1.4.11 Contrast van niet-tekstuele inhoud .
Tools om contrast te meten
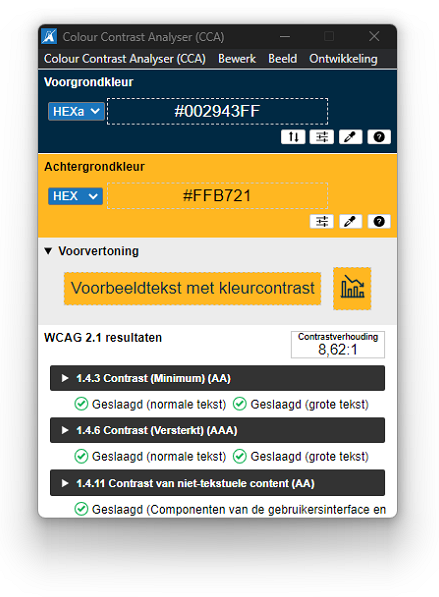
Je kan een tool zoals Colour Contrast Analyser gebruiken om het contrast objectief te meten. Met een pipet, duid je een voorgrond- en achtergrondkleur aan op het scherm. De analyser geeft dan de contrastverhouding weer tussen die twee kleuren, en ook of ze voldoen aan de webtoegankelijkheidsrichtlijnen. Het voordeel van de Colour Contrast Analyser is dat hij toelaat het contrast te meten in om het even welke omgeving – afbeelding, PDF, webpagina, etc.

Er bestaan veel extenties om designers te helpen. Als je Figma gebruikt, raden we je Axe for Designers aan, een tool ontwikkeld door Deque.
Om een toegankelijk kleurenpalet samen te stellen, kan je Accessible color palette builder gebruiken. Deze tool laat je tot 6 kleuren kiezen, hij berekent de contrastverhouding tussen al die kleuren en toont de combinaties die een contrastverhouding van minstens 4,5:1 bereiken.
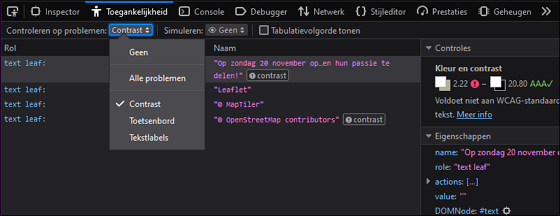
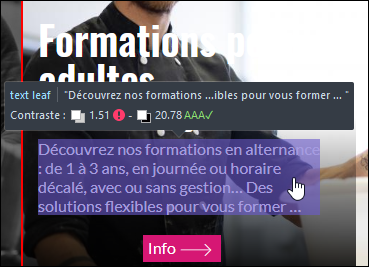
Om contrasten te controleren op een bestaande website, kan je Devtools van de browser gebruiken. In Firefox kan je met sneltoets SHIFT + F12, in het tabblad "toegankelijkheid" op contrastproblemen controleren en verschillende vormen van kleurenblindheid simuleren. Let op: dit blijven automatische tools, ze detecteren niet altijd alle problemen. Zo kunnen ze bijvoorbeeld een contrastprobleem over het hoofd zien als een element gedeeltelijk transparant gemaakt is.

Contrast van tekstuele inhoud
Contrast van normale tekst
De volgende voorbeelden tonen het woord "AnySurfer" in verschillende kleuren op een zwarte achtergrond:
OK : het woord AnySurfer is oranje, het contrast met de zwarte achtergrond is 8,4:1.
Niet OK: het woord AnySurfer is blauw, het contrast met de zwarte achtergrond is 3,0:1.
Achtergrondafbeelding
Als de achtergrond niet egaal is, moet je ervoor zorgen dat het contrast voldoende is voor alle combinaties van aanwezige kleuren. Dat is soms onmogelijk. Daarom bevelen we aan om een egale achtergrond te gebruiken voor tekst.
Zelfs met voldoende contrast, kunnen bontgekleurde achtergronden (achtergrond met gradiënt, foto's, etc.) het lezen heel moeilijk of onmogelijk maken voor dyslectici. Vermijd ze zoveel mogelijk.


Een mogelijke techniek om een voldoende contrast te garanderen, is een (semi)-ondoorzichtige achtergrond achter de tekst te plaatsen.
Contrast van niet-tekstuele inhoud
Enkele voorbeelden over het contrast van niet-tekstuele inhoud:
Informatie via kleur
Naast contrast, bestaat er nog een WCAG succescriterium over kleur. Het gaat over criterium 1.4.1 gebruik van kleur. Daarover leer je meer in ons artikel inhoud is begrijpelijk voor iemand die geen kleuren kan onderscheiden.
De toekomst: APCA en WCAG 3.0
Meer en meer informatie verschijnt over APCA, een nieuw algoritme in ontwikkeling dat in WCAG 3.0 de huidige methode voor contrastberekening zal vervangen.
APCA houdt rekening met verschillende aspecten van waarneming van contrasten en kleuren, zoals de ruimtelijke frequentie, het simultaan contrast en het aanpassingsvermogen aan licht en duisternis.
We komen APCA al tegen in bepaalde tools (bijvoorbeeld Stark), maar WCAG 3.0 is nog volop in ontwikkeling. Gebruik het niet zolang het niet officieel is gepubliceerd.

Reacties
Reageer als eerste