Les panneaux dépliants qui se déplient et se replient en cliquant sur un bouton s'appellent "disclosure" en anglais. Il existe plusieurs techniques pour rendre ce type de composant accessible.
Qu'est-ce qu'un panneau dépliant?
Nous parlons de panneau dépliant quand le même bouton sert à afficher et cacher un contenu.
Quelques exemples :
-
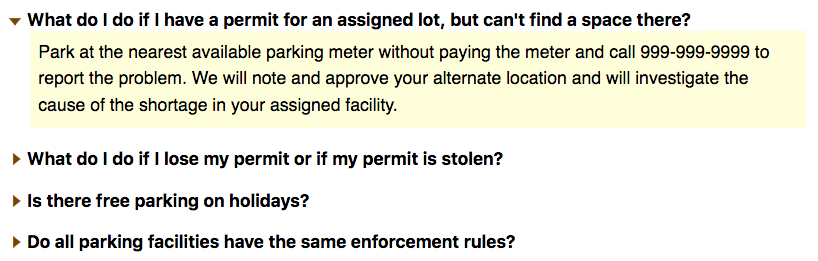
un accordéon dans une page FAQ, où chaque question est un bouton qui permet d'afficher ou cacher la réponse :

-
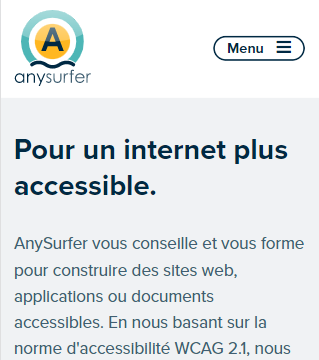
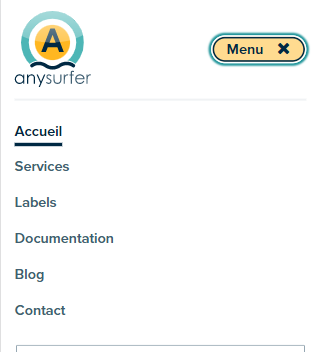
un bouton hamburger pour afficher le menu sur mobile, souvent représenté par trois traits horizontaux :


-
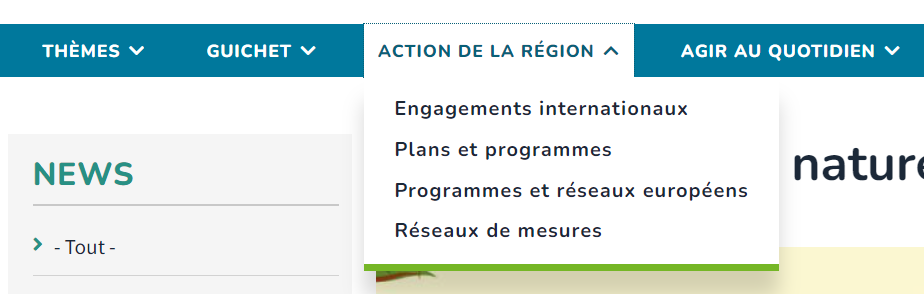
un menu déroulant :


Il ne s'agit donc pas de la situation où un contenu s'affiche dans un panneau de type "overlay" qui contient un bouton de fermeture.
Construire un panneau dépliant accessible
- Ordre du code source : placez le contenu du panneau dépliant directement après le bouton dans le code source
- Cachez le contenu du panneau avec
display:none - Indiquez la fonction du bouton et l'état du panneau pour que les utilisateurs de technologies d'assistance sachent que c'est un panneau dépliant
Ordre du code source
En général le contenu d'un panneau dépliant se trouve visuellement juste en-dessous ou à côté du bouton. Mais il arrive que ce contenu se trouve avant le bouton dans le code source, ou beaucoup plus bas. Dans les deux cas c'est un problème pour une personne qui ne voit pas l'écran.
Veillez à ce que l'ordre du code source soit correct : d'abord le bouton qui déplie ou replie le contenu, et directement après, le contenu du panneau, visible ou invisible en fonction de l'état du panneau.
Display:none pour cacher le contenu
Quand le contenu est caché, il doit l'être pour tout le monde. Utilisez display:none pour cacher le contenu du panneau dépliant. De cette manière le contenu est invisible pour un utilisateur de lecteur d'écran et une personne qui parcourt la page au clavier n'y aura pas accès avec TAB tant qu'il est caché.
Indiquer la fonction du bouton et l'état du panneau
Visuellement, c'est généralement assez évident que le bouton sert à afficher ou cacher du contenu. Parfois il y a un indicateur visuel comme un petit triangle. Cet indicateur visuel permet d'anticiper l'action déclenchée par ce bouton. Une personne qui ne voit pas l'écran risque de ne pas savoir à quoi sert le bouton, ni si le contenu du panneau est affiché ou caché. Il existe différentes manières de rendre cette information accessible :
Adapter le nom du bouton
Modifiez le nom du bouton pour indiquer quelle action il va déclencher. Dans le cas d'un bouton hamburger, avec le menu caché, indiquez que le bouton sert à afficher le menu :
<button class="navbar-toggler
data-toggle="collapse" data-target="#navbar-collapse" >
<span class="navbar-toggler-text">Afficher le menu</span>
<i class="fa fa-bars" aria-hidden="true"></i>
<i class="fa fa-times" aria-hidden="true"></i>
</button>
Quand le menu est affiché, modifiez le nom du bouton en "cacher le menu".
Il n'est pas toujours simple de choisir de bons mots, et c'est encore plus difficile sur un site multilingue.
Avec details et summary
Il est possible de construire un panneau dépliant accessible sans script.
Comment cela fonctionne-t-il?
Très simplement
<details>
<summary>Comment cela fonctionne-t-il?</summary>
<p>Très simplement</p>
</details>
La plupart des navigateurs remplissent correctement l'accessibility tree à partir de ce code HTML, de manière à ce qu'un lecteur d'écran puisse annoncer le rôle (bouton) et l'état (replié ou déplié) du bouton.
Avec aria-expanded
Il existe également une technique avec ARIA. Il faut alors suivre le motif de conception pour les panneaux dépliants (en anglais).
Exemple de FAQ accessible (en anglais)
<button aria-expanded="false" aria-controls="faq3_desc" lang="en">
Is there free parking on holidays?</button>
- Si vous utilisez cette technique, vous devez vous-même veiller à produire un script qui se charge d'afficher et cacher le contenu alors que si vous utilisez
detailsetsummary, cela se fait tout seul. - L'attribut
aria-expandedtransmet le statut du panneau à l'accesssibility tree. Aria-expanded="true" signifie que le panneau est déplié. Aria-expanded="false" signifie que le panneau est caché. Veillez à synchroniser la valeur de l'attribut aria-expanded avec l'état visuel du panneau. Les lecteurs d'écran annoncent l'état du panneau quand le bouton reçoit le focus. En français NVDA annonce 'réduit' ou 'développé'. - Placez l'attribut
aria-expandedsur le bouton qui déclenche l'affichage , pas sur l'élément qui contient le contenu du panneau. - L'attribut
aria-expandedavec la valeur correcte doit être présent au chargement de la page. Il ne suffit pas de l'ajouter la première fois que le contenu change d'état. - Donnez un nom neutre au bouton. Par exemple "menu" et pas "afficher le menu" ou "cacher le menu". C'est l'attribut aria-expanded qui communique l'état et donc implicitement la fonction du bouton.
- Dans le code ci-dessus il y a aussi un attribut
aria-controls. Cet attribut permet aux technologies d'assistance de savoir quel est le contenu qui est contrôlé par le bouton. Comme le contenu se trouve de préférence juste après le bouton, cet attribut est optionnel.

Commentaires
Soyez le premier à commenter