Een knop waarmee je inhoud kan tonen of verbergen, heet in het Engels een disclosure. Er zijn meerdere technieken om deze component toegankelijk te maken.
Wat is een disclosure?
We spreken van een disclosure als dezelfde knop dient om de inhoud te tonen en te verbergen. Dus niet de situatie waarbij de knop een overlay opent die een eigen sluitknop bevat.
Enkele voorbeelden:
-
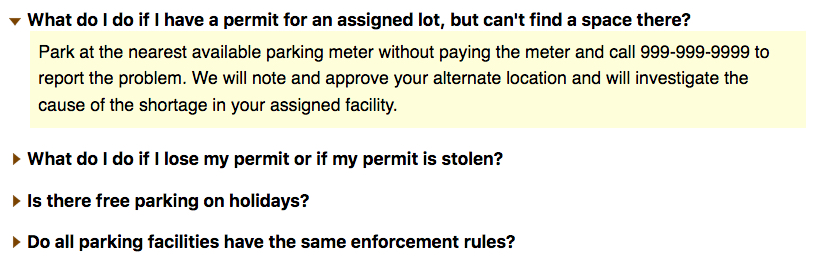
Een FAQ, waarin elke vraag een knop is die het antwoord toont of verbergt.

-
Een hamburger menu in een mobiele viewport, vaak voorgesteld door 3 horizontale lijntjes:


Een uitklapmenu:


Disclosure toegankelijk maken
- Plaats in de broncode de inhoud direct na de knop
- Verberg de inhoud met
display:none - Maak duidelijk aan hulpmiddelengebruikers dat het om een uitklap-knop gaat
Volgorde van de code
Meestal staat de inhoud van een disclosure knop visueel onder of naast de knop. Maar soms staat die voor de knop in de broncode, of veel lager. Dat is een probleem voor wie het scherm niet ziet.
Zorg er bij een disclosure voor dat de volgorde in de broncode klopt: eerst de knop die inhoud toont of verbergt en direct daarna de inhoud die al dan niet zichtbaar is.
Display:none als verbergtechniek
Als de inhoud visueel verborgen is, dan moet die voor iedereen verborgen zijn. Gebruik
display: noneom de inhoud van de disclosure te verbergen. Zo zorg je ervoor dat de inhoud verborgen is voor een screenreadergebruiker en kan een toetsenbordgebruiker er ook niet door tabben terwijl het niet zichtbaar is.Toegankelijke statusindicator
Visueel is het duidelijk dat de knop dient om inhoud uit te klappen of te verbergen. Soms is er een visuele indicator zoals een pijltje. Deze statusindicator houdt impliciet ook een actie in. Wie geen overzicht heeft over het scherm weet niet dat de knop dient om in en uit te klappen en ook niet wat de huidige status van het blok is (zichtbaar of verborgen). Er zijn verschillende manieren om dit duidelijk te maken.
Pas label van knop aan
Verander het label van de knop om duidelijk te maken welke actie die zal uitvoeren. Bij een hamburger icoon met verborgen menu, geeft het label aan dat de knop dient om het menu te tonen:
<button class="navbar-toggler data-toggle="collapse" data-target="#navbar-collapse" > <span class="navbar-toggler-text">Toon menu</span> <i class="fa fa-bars" aria-hidden="true"></i> <i class="fa fa-times" aria-hidden="true"></i> </button>Als het menu uitgeklapt is, verander het label van de knop dan in "verberg menu".
Het is niet altijd eenvoudig om goede woorden te kiezen, zeker niet op een meertalige website.
Met
detailsensummaryHoe werkt het?
Heel gewoon.
<details> <summary>Hoe werkt het?</summary> <p>Heel gewoon.</p> </details>De meeste browsers vullen op basis van deze HTML de accessibility tree correct in zodat screenreaders kunnen aangeven wat de rol en de status van de component zijn.
Met
aria-expandedEr bestaat ook een techniek met ARIA. Volg dan de Authoring practice voor een toon-verberg-component
<button aria-expanded="false" aria-controls="faq3_desc" lang="en"> Is there free parking on holidays?</button>- In tegenstelling tot de techniek met
detailsensummarymoet je nu zelf voor een script zorgen dat het tonen/verbergen van het blok regelt. - Het
aria-expanded-attribuut geeft de status van het blok door aan de accessibility tree. Aria-expanded="true" betekent dat het blok is uitgeklapt. Aria-expanded="false" betekent dat het blok momenteel is verborgen. Synchroniseer de waarde van het attribuut steeds met de visuele toestand van de component. Screenreaders melden deze status wanneer de knop focus krijgt. - Plaats het
aria-expanded-attribuut op de knop die de zichtbaarheid regelt en dus niet op de container van de verborgen/getoonde inhoud. - Het
aria-expanded-attribuut met de juiste waarde moet aanwezig zijn bij het laden van de pagina. Voeg het niet pas toe als de status wijzigt. - Hou hier het label van de knop neutraal. Vb. "menu" en niet "toon menu" of "verberg menu". De naam is neutraal en aria-expanded geeft de status aan.
- In het codevoorbeeld staat ook een
aria-controls-attribuut. Hiermee laat je aan assistive technologies weten welke inhoud de knop bestuurt. Bij een disclosure staat die liefst meteen na de knop in de broncode dus dit attribuut is optioneel.

Reacties
Reageer als eerste