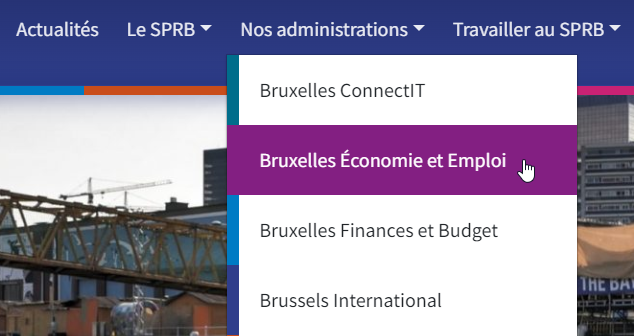
Les menus de navigation déroulants sont des composants censés simplifier la vie des utilisateurs en leur donnant un accès rapide à toutes les pages d'un site, tout en ne prenant pas trop de place.

Un menu déroulant est accessible si tout le monde peut l'utiliser : avec une souris ou autre pointeur, même si on ne maîtrise pas bien ses mouvements, avec un clavier, avec un lecteur d'écran, avec un logiciel de reconnaissance vocale, etc.
Un menu déroulant accessible, idéalement, c'est aussi un menu qui n'est pas encombrant : l'utilisateur ne doit pas être obligé d'afficher le menu déroulant, ou de le traverser entièrement au clavier, quand il n'en a pas besoin.
Conseils généraux
menubar,menu et menuitem pour des menus de navigation : ces rôles sont destinés aux menus applicatifs de type toolbar, ils escamotent la sémantique présente dans le code HTML (listes, liens) et rendent l'interaction difficile pour les utilisateurs de lecteurs d'écran. navaria-haspopup, aria-owns ou aria-controlsDifférents types de menus déroulants
Les deux méthodes utilisées pour afficher les menus déroulants avec un pointeur sont
Dans les deux cas, il faut faire en sorte qu'il y ait un comportement équivalent au clavier :
Nous préférons nettement la première méthode (clic et ENTER) car elle donne plus de contrôle à l'utilisateur. Mais vous trouverez ci-dessous des conseils pour rendre accessibles les deux types de menus.
Menus qui s'affichent au clic et avec ENTER
Ce type de menu est en principe le plus simple, et le plus accessible. Les sous-menus ne s'affichent que sur une action délibérée de l'utilisateur : un clic ou l'utilisation de ENTER sur l'élément parent.
Exemple : Disclosure navigation menu .
Le gros avantage de cette solution est que l'utilisateur qui parcourt le menu au clavier n'est pas obligé de parcourir tous les niveaux de la liste.
Chaque élément du menu doit être implémenté simplement comme un bouton pour afficher ou cacher un menu.
button. aria-expanded avec une valeur true ou false. display:none, pour être invisibles avec un lecteur d'écran et pas focusables tant qu'ils sont cachés. Cela fonctionne bien quand les éléments principaux de menu ne servent pas aussi de liens vers des landing pages. Si c'est le cas, on a un problème, car ce n'est pas une bonne idée qu'un même élément interactif puisse déclencher deux actions différentes : naviguer vers une page et afficher un sous-menu. On a donc besoin de deux éléments au lieu d'un seul : un lien pour aller vers une page du site, et un bouton séparé pour afficher le sous-menu.
Voir un exemple de menu hybride où chaque élément du menu est dédoublé en un lien, et un bouton qui affiche un sous-menu.
Dans ce cas, les boutons doivent aussi être implémentés en suivant le motif de conception des panneaux dépliants. Il y a un point d'attention en plus : il faut donner un nom pertinent au bouton pour que sa fonction soit claire.
Menus qui s'affichent au survol et au TAB
Exemple : menu déroulant responsive basé sur un exemple de Simply Accessible.
Les désavantages de cette solution sont :
Le comportement attendu du menu est le suivant :
display:none mais en 'screenreader only' pour qu'ils soient toujours visibles pour les utilisateurs de lecteur d'écran, même quand ils sont cachés. aria-expanded puisque les sous-menus restent toujours visibles pour un utilisateur de lecteur d'écran. Note : En principe, on voudrait cacher les sous-menus avec display:none, mais cela peut poser un problème lors de la navigation avec certains lecteurs d'écran. L'affichage visuel du menu est déclenché par un événement onFocus(). L'événement onFocus est déclenché quand on arrive sur le lien avec TAB. Mais quand on utilise un lecteur d'écran, on peut parcourir le contenu d'une page web en utilisant la flèche vers le bas. Avec JAWS, et avec la configuration par défaut de NVDA cela ne déclenche pas d'événement onFocus. Le menu ne s'affichera donc pas pour un utilisateur de JAWS ou NVDA qui parcourt le menu. Pour pallier ce problème, on utilise plutôt une technique 'screenreader only' (offscreen ou clipping) pour cacher les sous-menus. Cela signifie que, même si leur affichage visuel se déclenche uniquement avec hover et focus, les sous-menus sont toujours visibles pour les utilisateurs de lecteur d'écran.

Commentaires
Soyez le premier à commenter