Welk lettertype is het best leesbaar?
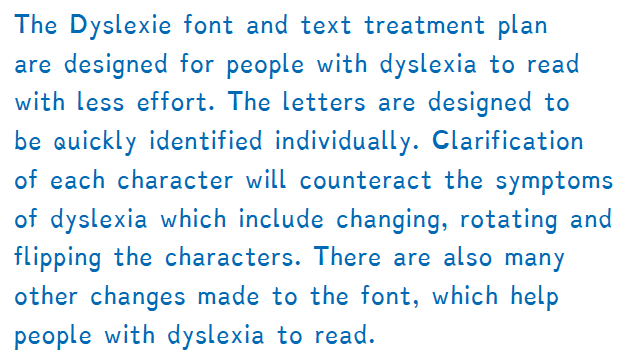
op door Bart SimonsEr bestaan lettertypes die beweren dat ze beter leesbaar zijn voor slechtzienden en andere zijn speciaal ontworpen voor mensen met dyslexie.

Goed bedoeld en sommige mensen zullen er zeker blij mee zijn, maar moet je nu knoppen op je site plaatsen die bezoekers toelaten van lettertype te veranderen?
Er zijn artikels die een specifiek lettertype aanraden en andere die zeggen dat ze wetenschappelijk gezien geen verschil maken. Je wil natuurlijk een site maken die er voor zoveel mogelijk mensen aantrekkelijk uitziet. De tevredenheid van je bezoekers is belangrijker dan de vraag of het wetenschappelijk gezien werkt of niet. Hier kan ook een soort placebo-effect werken: dit lettertype is speciaal voor mij dus ik lees er beter mee.
De ene vorm van slechtziendheid is de andere niet en niet alle mensen met dyslexie lezen op dezelfde manier. Ons standpunt is dan ook dat je niet voor iedereen goed kunt doen. Als alle websites een style switcher implementeren op een verschillende manier, helpt dat de bezoeker ook niet om er vlot mee te werken.
Onze adviezen voor grafisch ontwerpers:

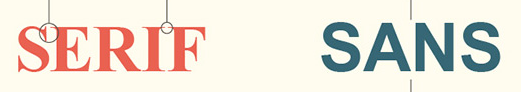
- Geef de doorlopende tekst een goed leesbaar en schreefloos lettertype (geen handschrift).
- Maak de letters niet te klein: standaard browsertekst is 16 pixels; ga daar niet te ver onder.
- Zorg voor voldoende witruimte, regelafstand en ruimte tussen letters.
- Maak de tekstregels niet te lang. Beperk ze bijvoorbeeld tot een zestigtal karakters.
- Zorg voor voldoende contrast tussen de tekst en de achtergrond (technische norm is 4,5:1).
- Kies voor een rustige achtergrond: geen video, bewegend beeld of een groot kleurverloop.
- Bouw de website volgens de standaarden en test met de standaardtools van besturingssystemen en browsers zoals de hoog contrast weergave van Windows.
Bezoekers kunnen letters vergroten/verkleinen in elk besturingssysteem en elke browser. De website moet dus zelf geen knoppen voorzien om de letters te vergroten. Overschrijven van lettertypes is voor bezoekers veel minder evident. Je website kan dus een style switcher aanbieden maar het blijft moeilijk om daarmee voor iedereen goed te doen. Niet alle slechtzienden zullen deze versie voor slechtzienden even mooi vinden en je kan ook overdrijven met keuzemogelijkheden.

Reacties
Kim Bols