Geschikte WYSIWYG-editor
op door Bart De ClercqEen website wordt tegenwoordig altijd voorzien van een CMS (wat staat voor Content Management System). Aan de hand van een CMS kan de beheerder van een website zelf zijn inhoud beheren. Omdat niet elke beheerder kennis heeft van HTML, wordt er meestal een WYSIWYG-editor voorzien. WYSIWYG staat voor What You See Is What You Get. De gebruiker werkt in een interface die gelijkt op de pagina zoals die er in de webbrowser zal uitzien.
Welke WYSIWYG-editor?
Er bestaan geen cijfers die aantonen welke editors het meest gebruikt worden. Hier volgt een vergelijking van de twee editors waar we het meest mee in contact komen, namelijk Tiny MCE en CKEditor. Enerzijds moet de WYSIWYG-editor inhoud produceren die het mogelijk maakt om aan de Web Content Accessibility Guidelines te voldoen, en dit zonder dat de gebruiker van de editor kennis heeft van HTML. Anderzijds is het ook belangrijk dat de editor waar mee gewerkt wordt, zelf toegankelijk is.
Test 1: correcte HTML
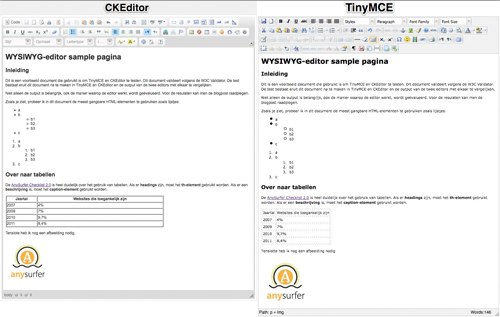
Voor deze test heb ik een pagina gemaakt die valideert volgens de W3C validator. De test bestaat eruit deze pagina na te maken in CKEditor (screenshot CKEditor) en TinyMCE (screenshot TinyMCE). In dit document staan HTML elementen waarmee je al een redelijk uitgebreide pagina kan maken.

Beide editors slagen voor deze test, de HTML valideert. Er zijn echter wel een aantal zaken die opvallen:
- Bij nesting van lijstjes kan het wel eens mis gaan. Het hangt ervan af hoe je dit doet. Als je achteraf item selecteert en het inspringen vergroot, kan het wel eens fout lopen. De geneste lijst staat dan tusssen 2 li- elementen en niet in het li-element (fout voorbeeld):
<ul> <li>a</li> <li>b</li> <ul> <li>b1</li> <li>b2</li> <li>b3</li> </ul> <li>c</li> </ul> - Als je in TinyMCE een datatabel wil invoegen met tabelhoofdingen
en een titel , moet je achteraf via eigenschappen van de tabelcel, het celtype veranderen van data naar header. CKEditor voorziet al het gebruik van tabelhoofdingen bij de aanmaak van een tabel. Zeker voor redacteurs die geen HTML-kennis hebben, is het een extra drempel om th-elementen in TinyMCE te gebruiken. - Soms kunnen extra plugins of instellingen ervoor zorgen dat de gebruiker geen toegankelijkheidsproblemen kan veroorzaken. Zo kan je de gebruiker aanraden het alt-attribuut van een afbeelding in te vullen. Als de afbeelding decoratief is, kan hij het alt-attribuut dan leeg laten (alt="").
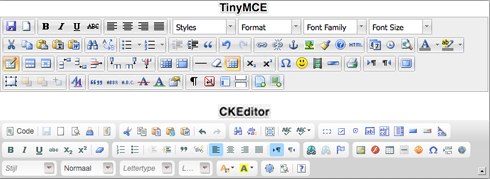
- Het is aangeraden dat de 'full-option' toolbar niet gebruikt wordt. De mogelijkheid om te onderlijnen (u-tag) kan voor verwarring zorgen, links zijn doorgaans onderlijnd. Tekst uitvullen (justify) wordt ook beter weggelaten, dit verminderd de leesbaarheid. Andere mogelijkheden zoals de kleur en achtergrond van tekst kunnen aanpassen, het lettertype en de lettergrootte, kan de leesbaarheid van tekst bemoeilijken. Dergelijke zaken worden beter vastgelegd in de CSS. Plugins zoals het invoegen van flash, kunnen voorzien worden als het echt nodig is.
We kunnen besluiten dat beide editors in staat zijn HTML te produceren die semantisch correct is. Ook na het aanpassen en verwijderen van code, blijft de code valideren.
Test 2: toegankelijkheid
Beide editors hebben een toolbar waar tal van iconen kunnen instaan. Het is relatief simpel om extra toolbars of extra iconen te tonen of te verbergen. In de filosofie van AnySurfer is het natuurlijk belangrijk dat deze toolbars zelf ook gebruiksvriendelijk en toegankelijk zijn.

CKEditor slaagt het best voor deze test. Zo is het mogelijk om in de toolbars te navigeren met diverse sneltoetsen zonder dat hiervoor extra code moet voorzien worden. Bij TinyMCE is het ook mogelijk maar de procedure is veel omslachtiger. Bij de test slagen we er niet in om de voorgestelde sneltoetsen werkende te krijgen (getest in Windows 7 en Mac OS X Lion met Internet Explorer 9 en Firefox 7). Daarenboven zijn de sneltoetsen niet in elk besturingssysteem hetzelfde, iets waar CKEditor wel aan gedacht heeft.
Besluit
CKEditor komt het best uit onze test. Hij is toegankelijk in gebruik en een redacteur zonder technische kennis kan er toegankelijke pagina's mee publiceren. Je kan alvast een voorbeeld met CKEditor bekijken welke toolbars nodig zijn om de demo pagina te maken. Een editor biedt helaas nooit garanties. De beste garantie blijft een gebruiker met kennis van webtoegankelijkheid. Deze stelling sluit echter niet uit dat men met andere editors ook correcte HTML kan maken die zelf ook toegankelijk zijn.
Reageer
Velden met een * zijn verplicht.

Reacties
Hanno
Peter Bormans
Daryll Born