Een live region is een techniek om een paginawijziging duidelijk te maken voor gebruikers van een screenreader. Bij een paginawijziging verschijnt of wijzigt informatie op de pagina die je aan het bekijken bent. Blinden en veel slechtzienden hebben geen overzicht over het scherm. Hun aandacht is waar de focus zich bevindt. Elders op het scherm kan iets wijzigen (al dan niet door een actie van de gebruiker). Met een live region geef je de screenreader de opdracht om die gewijzigde informatie uit te spreken.
De live region techniek kan je gebruiken als de paginawijziging:
- kort is,
- voldoende belangrijk is
- en geen interactie vereist.
Voorbeelden
-
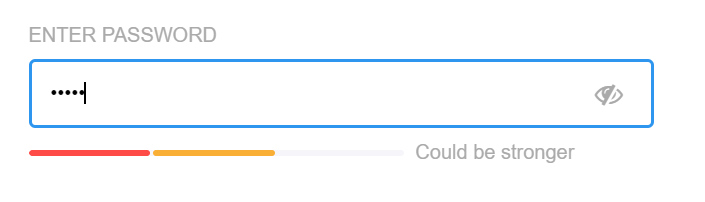
Je moet een wachtwoord kiezen. Onder het invoerveld is de sterkte aangegeven. Naarmate je meer karakters invoert, verandert die van Zwak naar Matig en naar Sterk. Een blinde ziet niet dat de wachtwoordsterkte dynamisch wijzigt. Als het als live region is gemarkeerd, zal een screenreader de wachtwoordsterkte uitspreken als die wijzigt.

- Je luistert naar muziek. Als een volgend nummer begint te spelen, verandert de titel en uitvoerder van het nummer waar je naar luistert. De kans is groot dat de focus zich niet op die plaats op de pagina bevindt. Een blinde gebruiker zal de paginawijziging niet opmerken. Een live region leest de gewijzigde informatie voor.
- In een contactformulier vul je een e-mailadres in, maar je vergeet de apenstaart. Je tabt naar het volgende veld. De website injecteert op dat moment een foutmelding over het ongeldige e-mailadres. Niet iedereen zal de verschenen foutmelding opmerken. Als die in een live region verschijnt, zullen screenreaders ze voorlezen.
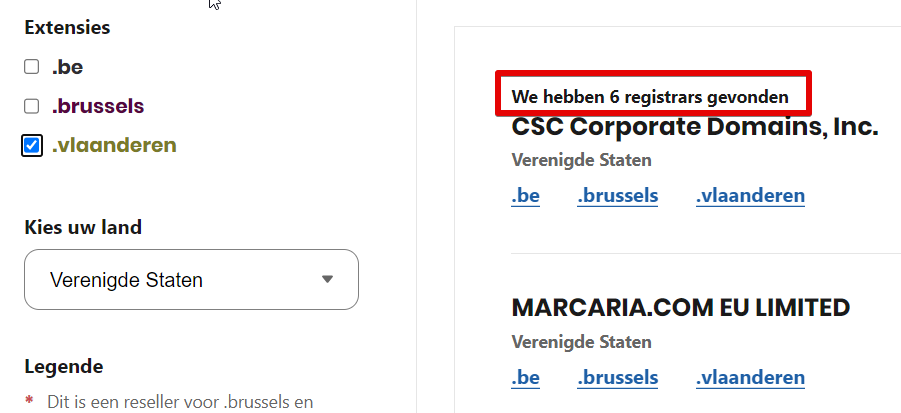
Een dynamisch filter: als je een filtercriterium activeert, wijzigt de resultatenlijst zonder dat een nieuwe pagina wordt geladen. Een blinde ziet de wijziging niet omdat die elders op het scherm gebeurt en weet dus niet dat het filter meteen is toegepast. Je kan dat duidelijk maken door het aantal gevonden resultaten als live region te markeren.

-
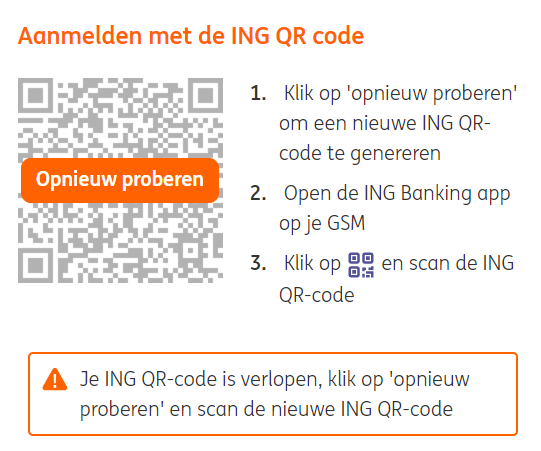
Bij ING kan je aanmelden door een QR-code te scannen. Na twee minuten verschijnt een melding dat de code is vervallen. Als dit een live region is, hoor je deze informatie op het moment dat ze verschijnt.

Hoe werkt het?
De container waarin informatie kan wijzigen, markeer je als een live region door het aria-live-attribuut toe te voegen. Als je nog niet vertrouwd bent met ARIA-attributen, lees dan eerst het artikel Wat is ARIA?
<div id="nowplaying" aria-live="polite">
U luistert naar: Yesterday<br/>
Uitvoerder: The Beatles
</div>
Als het volgende nummer begint, wijzigt de informatie in deze container. Omdat de container een live region is, krijgt een screenreader de opdracht om de gewijzigde inhoud voor te lezen.
Hoe dringend is het?
Dit zijn mogelijke waarden voor het aria-live-attribuut:
aria-live="polite": de screenreader spreekt uit waar hij mee bezig is en daarna leest hij de gewijzigde informatie in de live region voor. Polite is de meest geschikte waarde.aria-live="assertive": de screenreader moet de gewijzigde informatie onmiddellijk uitspreken. Als hij bezig was andere tekst voor te lezen, onderbreek je die.aria-live="off": dit maakt van de container (tijdelijk) geen live region.
Impliciete live regions
Ook met de ARIA role="status" en role="alert" kan je van een container impliciet een live region maken. De eerste komt overeen met aria-live="polite" en de tweede met aria-live="assertive".
Als je role="alert" gebruikt, zal de screenreader eerst melden dat het om een waarschuwing gaat en dan de inhoud van de live region voorlezen. Gebruik role="alert" als je bij het laden van de pagina een live region wil creëren die meteen iets voorleest. Voorbeeld:
<div role="alert">
Even geduld. Bezig met laden.
</div>
Welke informatie voorlezen?
Standaard leest een screenreader enkel de inhoud van het gewijzigde element binnen een live region voor. Dat is goed bij een chat-toepassing: je hoort het bericht dat binnenkomt en niet opnieuw alle eerdere berichten.
Wil je telkens de hele container laten voorlezen, voeg dan aria-atomic="true" toe.
Een voorbeeld is het aantal resultaten bij een dynamisch filter: het aantal resultaten staat in een apart element (strong) binnen de p met het aria-live attribuut. Zonder aria-atomic of met aria-atomic="false" zal een screenreader enkel het gewijzigde aantal uitspreken. De tekst "resultaten gevonden" is ongewijzigd en wordt niet voorgelezen. De wijziging heeft dan geen context.
<p aria-live="polite">
<strong>133</strong> resultaten gevonden
</p>Door aria-atomic="true" toe te voegen, leest de screenreader de volledige inhoud:
<p aria-live="polite" aria-atomic="true">
<strong>57</strong> resultaten gevonden
</p>Als het aantal niet in een apart HTML-element staat, dan wordt de hele zin voorgelezen, ook zonder aria-atomic.
<p aria-live="polite" >
57 resultaten gevonden
</p>Standaard spreekt de screenreader enkel de toevoegingen aan een live region uit en niet de inhoud die eruit verdwijnt. Wil je daarvan afwijken, dan heb je het aria-relevant attribuut nodig. Om naast de toevoegingen ook de verwijderde inhoud te laten uitspreken, voeg je aria-relevant="all" toe aan de live region container. Een voorbeeld is de deelnemerslijst van een webinar: als je ook de namen wil laten uitspreken van wie weggaat, dan voeg je aria-relevant="all" toe.
<ul id="participants"
aria-live="polite" aria-relevant="all">
<ul>
<li>Sophie</li>
<li>Inge</li>
</ul>
Als in een live region zeer veel wijzigt, kan je die tijdelijk aria-busy="true" geven. Dit onderdrukt de meldingen maar de screenreader verzamelt wel alle wijzigingen. Als je het attribuut daarna verwijdert of wijzigt naar aria-busy="false", leest de screenreader alle wijzigingen achter elkaar voor.
Aandachtspunten
-
Definieer de live region voordat informatie wijzigt of verschijnt. Met andere woorden: het
aria-live-attribuut moet aanwezig zijn bij het laden van de pagina. Het werkt niet als je de container of hetaria-live-attribuut pas injecteert samen met de gewijzigde inhoud.Voorbeeld: om dynamische foutmeldingen te kunnen tonen, voorzie je bij het laden van het formulier een lege container
<div class="error" aria-live="polite"></div>. Als je een fout detecteert, injecteer je de tekst in deze container. - Een screenreader leest wijzigingen voor. Verder gebeurt er niets. De focus verplaatst niet. Als de gebruiker moet interageren met de nieuw verschenen informatie, dan is focusmanagement een betere techniek dan een live region.
- De screenreadergebruiker heeft geen controle over de uitgesproken informatie. Als hij (per ongeluk) een toets aanraakt, wordt de aankondiging onderbroken en kan hij de informatie niet opnieuw beluisteren.
- Als de boodschap tijdelijk is, verwijder ze dan als ze niet langer nodig is.
Wanneer niet gebruiken?
Gebruik geen live region voor onbelangrijke paginawijzigingen.
Voorbeeld: een slideshow die elke drie seconden verspringt, is geen live region. Je pagina is onbruikbaar als ze screenreadergebruikers elke drie seconden onderbreekt.
Gebruik ze niet voor lange informatie.
Voorbeeld: bij een dynamisch filter is het zinloos om de hele resultatenlijst voor te lezen. Beperk de live region tot de melding met het aantal gevonden resultaten.
Gebruik geen live region als de informatie te vaak wijzigt.
Voorbeeld: maak geen live region van een aftelklok die elke seconden wijzigt. De hele pagina wordt onbruikbaar voor screenreadergebruikers omdat ze elke seconde nieuwe informatie horen zonder dat ze daarom vroegen. Screenreadergebruikers kunnen dit niet uitschakelen. Met een live region neem je de controle over de screenreader over. With great power comes great responsibility!.
Een invoerveld is geen live region. Doe niet:
<input type="text" name="firstname" aria-live="polite" />Als je Bart invoert, hoor je na de eerste letter "b", na de tweede letter "ba", na de derde letter "bar" en na de vierde letter "bart". Dat is storend en niet behulpzaam.
- Als de gebruiker moet interageren met de nieuw verschenen inhoud, gebruik dan de techniek van focus management en geen live region.
Andere roles
Er bestaan nog ARIA roles die draaien rond paginawijzigingen, zoals role="Log", role="progressbar", role="marquee" en role="timer". Zoals we eerder aanhaalden, zou het te storend zijn voor gebruikers van screenreaders als al deze wijzigingen worden voorgelezen. Al deze roles hebben daarom standaard de waarde aria-live="off".
Testen
Om te testen of je live region werkt zoals gepland, heb je een screenreader nodig. Daar komt een en ander bij kijken dat we uitleggen in het artikel testen met een screenreader.
Meer weten
Mozilla Developer Network reference guide to ARIA live regions.

Reacties
Reageer als eerste