Une "live region" est une technique permettant de mettre au courant un utilisateur de lecteur d’écran qu’un changement a eu lieu sur une page. Par changement dans une page, nous entendons l'apparition ou la modification d'informations sur la page qui est consultée. Les personnes aveugles et malvoyantes n'ont aucune vue d'ensemble de l'écran, leur attention est là où se trouve le focus. Il arrive que quelque chose change ailleurs sur la page (que ce soit à la suite d'une action de l'utilisateur ou non). Avec une live region, on demande au lecteur d'écran d'annoncer l'information modifiée.
La technique de la live region peut être utilisée si le changement dans la page :
- est court ;
- est suffisamment important ;
- et ne nécessite pas d'interaction.
Exemples
-
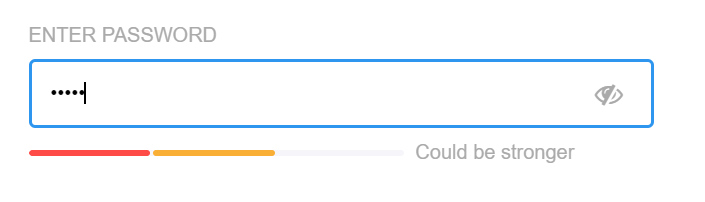
Vous devez choisir un mot de passe. La robustesse du mot de passe est indiquée sous le champ de saisie. Au fur et à mesure que vous saisissez des caractères, la force du mot de passe évolue de "Faible" à "Modéré" puis à "Fort". Une personne aveugle ne peut pas voir que la force du mot de passe change de manière dynamique. Si l’indicateur de robustesse du mot de passe est indiqué comme une live region, le lecteur d’écran prononcera la force du mot de passe au fur et à mesure qu’elle change.

Vous écoutez de la musique. Lorsque le lecteur joue un nouveau morceau, le titre et l’interprète de la chanson que vous écoutez changent. Il y a de fortes chances que le focus ne soit pas à cet endroit de la page. Un utilisateur aveugle ne remarquera pas le changement de page. En mettant l’information sur le titre et l’interprète dans une live region, un utilisateur aveugle sera informé à chaque modification.
Dans un formulaire de contact, vous remplissez une adresse électronique, mais vous oubliez l’arobase. Vous passez au champ suivant. À ce moment-là, le site web affiche un message d’erreur concernant l’adresse électronique non valide. Tout le monde ne remarquera pas le message d’erreur qui s’affiche. S’il apparaît dans une live region, les lecteurs d’écran le liront à haute voix.
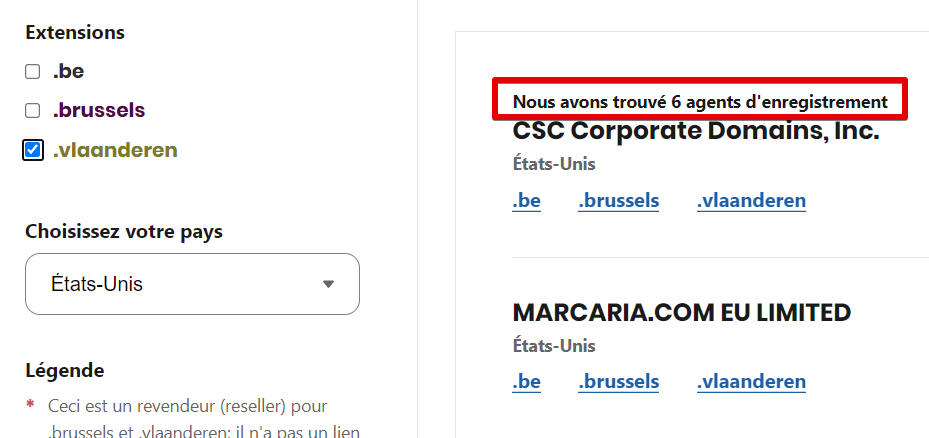
Un filtre dynamique : lorsque vous activez un critère de filtrage, la liste des résultats se met à jour sans qu’une nouvelle page soit chargée. Une personne aveugle ne voit pas le changement parce qu’il se produit ailleurs sur l’écran et ne sait donc pas que le filtre a été appliqué immédiatement. Vous pouvez l’indiquer clairement en marquant le nombre de résultats trouvés en tant que live region.

-
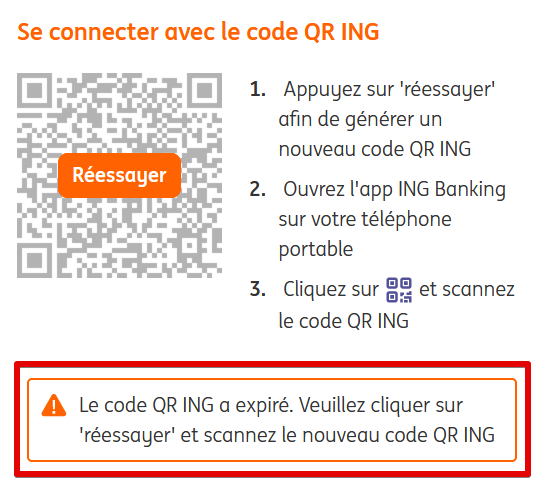
Chez ING, vous pouvez vous connecter en scannant un code QR. Après deux minutes, une notification apparaît indiquant que le code a expiré. S’il s’agit d’une live region, vous entendez cette information directement au moment où elle apparaît.

Comment définir une live region ?
Ajoutez un attribut aria-live au conteneur dans lequel l’information peut changer. Si vous n’êtes pas encore familiarisé avec les attributs ARIA, lisez d’abord l’article ARIA — introduction.
<div id="nowplaying" aria-live="polite">
Vous êtes en train d'écouter : Yesterday<br/>
Interprète : The Beatles
</div>
Lorsque la chanson suivante commence, les informations dans le conteneur changent. Comme le conteneur est une live region, le lecteur d’écran lit le contenu modifié.
Quel est le degré d’urgence ?
Il y a trois valeurs possibles pour l’attribut aria-live :
aria-live="polite": le lecteur d’écran prononce d’abord ce qu’il était déjà en train de lire et lit ensuite les informations modifiées dans la live region. Polite est souvent la valeur la plus appropriée.aria-live="assertive": le lecteur d’écran énonce immédiatement les informations modifiées. S’il était occupé à lire un autre texte, il s’interrompt.aria-live="off": le conteneur n’est (temporairement) plus une live region.
Live regions implicites
Avec les attributs ARIA role="status" et role="alert" vous pouvez implicitement transformer un conteneur en une live region. role="status" correspond à aria-live="polite" et role="alert" à aria-live="assertive".
Si vous utilisez role="alert", le lecteur d’écran signale d’abord qu’il s’agit d’une alerte, puis lit le contenu de la live region. Utilisez role="alert" si vous souhaitez que le contenu de la live region soit lue au chargement de la page. Exemple :
<div role="alert">
La page est chargée.
</div>
Quelles sont les informations à lire ?
Par défaut, un lecteur d’écran ne lit que le texte modifié dans une live region. C’est une bonne chose dans une application de chat : on entend le message qui vient d’arriver et non tous les messages précédents.
Si vous souhaitez faire lire l’intégralité du conteneur à chaque changement, ajoutez aria-atomic="true". Un exemple — le nombre de résultats pour un filtre dynamique : sans aria-atomic ou avec un aria-atomic="false", le lecteur d’écran ne lit que le nombre modifié. Le texte "résultats trouvés" reste inchangé et n’est pas lu. La modification n’a donc pas de contexte.
<p aria-live="polite">
133 résultats trouvés</p>
En ajoutant aria-atomic="true", le lecteur d’écran lit le contenu complet :
<p aria-live="polite" aria-atomic="true">
57 résultats trouvés</p>
Si le numéro ne se trouve pas dans un élément HTML distinct, la phrase entière est lue, même sans aria-atomic.
<p aria-live="polite">
57 résultats trouvés
</p>Par défaut, le lecteur d’écran prononce les ajouts dans une live region, mais pas le contenu qui disparaît. Si vous souhaitez vous écarter de cette règle, vous avez besoin de l’attribut aria-relevant. Pour exprimer non seulement les ajouts, mais aussi le contenu supprimé, ajoutez aria-relevant="all" au conteneur de la live region. Par exemple : la liste des participants à un webinaire — si vous voulez aussi que les noms des personnes qui partent soient prononcés, ajoutez un attribut aria-relevant="all".
<ul id="participants"
aria-live="polite" aria-relevant="all">
<ul>
<li>Sophie</li>
<li>Inge</li>
</ul>
Si une live region change beaucoup, vous pouvez temporairement lui donner un aria-busy="true". Les notifications sont ainsi supprimées, mais le lecteur d’écran enregistre toutes les modifications. Si vous supprimez ensuite l’attribut ou le remplacez par aria-busy="false", le lecteur d’écran lit toutes les modifications de manière séquentielle.
Points d’attention
-
Définir la live region avant que le changement ne se produise. En d’autres termes, l’attribut
aria-livedoit être présent avant que l’information ne change ou n’apparaisse. Cela ne fonctionne pas si vous injectez le conteneur ou l’attribut aria-live en même temps que le contenu modifié.Exemple : pour afficher des messages d’erreur dynamiques, prévoir un conteneur vide lors du chargement du formulaire
<div class="error" aria-live="polite"></div>. Si vous détectez une erreur, injectez le texte dans ce conteneur. - Un lecteur d’écran lit les modifications. Rien d’autre ne se produit. Le focus ne se déplace pas. Si l’utilisateur doit interagir avec les informations nouvellement publiées, la gestion du focus est une meilleure technique qu’une live region.
- L’utilisateur du lecteur d’écran n’a aucun contrôle sur les informations exprimées. S’il presse (accidentellement) une touche, l’annonce est interrompue et il n’y a aucun moyen de réécouter l’information.
- Si le message est temporaire, supprimez-le lorsqu’il n’est plus nécessaire.
Quand ne pas utiliser de live region ?
N’utilisez pas de live region pour les changements de page sans importance.
Exemple : un diaporama qui défile toutes les trois secondes n’est pas une live region. Votre page est inutilisable parce qu'elle interrompt les utilisateurs de lecteurs d’écran toutes les trois secondes.
Ne l’utilisez pas pour de longues informations.
Exemple : avec un filtre dynamique, il est inutile de lire toute la liste des résultats. Limitez la live region au message contenant le nombre de résultats trouvés.
Ne pas utiliser la live region si les informations changent trop souvent.
Exemple : ne faites pas une live region d’un compte à rebours qui change toutes les secondes. La page entière devient inutilisable pour les utilisateurs de lecteurs d’écran, qui reçoivent chaque seconde de nouvelles informations sans l’avoir demandé. Les utilisateurs de lecteurs d’écran ne peuvent pas désactiver cette fonction. Il faut savoir qu’avec une live region, vous prenez le contrôle du lecteur d’écran. Un grand pouvoir implique une grande responsabilité !
Un champ de saisie n’est pas une live region. Ne faites pas ceci :
<input type="text" name="firstname" aria-live="polite" />Lorsque je tape "Bart", j’entends "b" après la première lettre, "ba" après la deuxième lettre, "bar" après la troisième lettre et "bart" après la quatrième lettre. C'est perturbant et ça n'aide pas.
- Si l’utilisateur a besoin d’interagir avec le contenu nouvellement publié, utilisez la technique de la gestion focus et non une live region.
Autres rôles
Il existe encore des rôles ARIA qui portent sur les changements de page, tels que role="log", role="progressbar", role="marquee" et role="timer". Comme nous l’avons souligné précédemment, il serait trop perturbant pour les utilisateurs de lecteurs d’écran si toutes ces modifications étaient lues à haute voix. Tous ces rôles ont donc la valeur aria-live="off" par défaut.
Tests
Pour savoir si votre live region fonctionne comme vous l’avez prévu, il faut utiliser un lecteur d’écran. Nous expliquons certaines choses dans l’article Utiliser un lecteur d’écran pour tester votre site.
Pour en savoir plus
Mozilla Developer Network reference guide to ARIA live regions.

Commentaires
Soyez le premier à commenter