Le quickscan est une sélection de 15 testss qui permettent de détecter les sites qui ne sont pas suffisamment accessibles. Le QuickScan ne remplace pas un audit complet et ne permet pas de garantir qu'un site est accessible.
1. Les titres de pages sont-ils significatifs ?
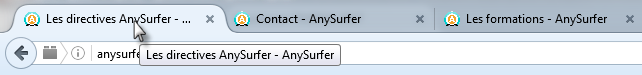
Vérifiez si les pages du site ont un titre significatif. Le titre de page doit contenir le nom de la page ET le nom du site, par exemple 'Contact - Ephec' ou 'Horaires d'ouverture | piscine de Berchem-sainte-agathe'.
Comment vérifier les titres de pages
- Ouvrez 5 pages du site dans des onglets séparés.
- Trouvez les titres de page:
Soit dans les onglets du navigateur : il faut en général survoler l'onglet du navigateur avec la souris pour voir le titre en entier

- Soit dans le code source : chercher l'élément
<title>qui se trouve dans le<head>.
- Vérifiez le contenu de chaque titre. Un titre n'est pas OK
- S'il ne contient pas le nom du site (par exemple
<title>Contact</title>) - S'il ne contient pas le nom de la page (par exemple
<title>Ephec</title>) - S'il n'est pas unique : plusieurs pages ont le même titre
- S'il ne contient pas le nom du site (par exemple
Si tous les titres sont OK, le test est OK. Si au moins un des titres n'est pas OK, le test est "pas OK".
2. La langue des pages est-elle correctement indiquée ?
Vérifiez que la langue des pages est correctement indiquée, par exemple lang="fr".
Comment vérifier la langue des pages
- Ouvrez une page du site dans un navigateur de votre choix.
- Affichez le code source de la page avec Ctrl+U (cmd+U sur MacOS)
Trouvez la balise html tout en haut du code source et vérifiez si elle contient un attribut lang et si sa valeur est correcte.
<html lang="fr">- S'il n'y a pas d'attribut lang dans la balise html, le résultat du test est "pas OK";
- S'il y a un attribut lang incorrect (par exemple lang="nl" sur une page en français), le résultat du test est "pas OK";
- S'il y a un attribut lang et qu'il est correct (par exemple lang="fr" ou lang="fr-fr" ou lang="fr-be" sur une page en français), le résultat du test est OK pour cette page.
- Si le site est en plusieurs langues, répétez le test pour une page dans chacune des langues du site.
Si le résultat est "OK" pour toutes les pages testées, le résultat pour ce critère est OK. Si vous avez trouvez au moins une erreur, le résultat du test est "pas OK".
3. Le focus est-il visible lors de la tabulation
Vérifiez si le focus est visible lors de la tabulation dans le site.
Comment vérifier la visibilité du focus
Attention, si vous travaillez sur un Mac, il faut d'abord activer l'"accès au clavier complet" qui se trouve dans Réglages Système > Accessibilité > Motricité > Clavier.
- Ouvrez la page d'accueil
- Essayez de parcourir la page avec la touche TAB du clavier. N'utilisez pas du tout la souris (ou trackpad). Utilisez uniquement TAB pour avancer ou Shift+TAB pour reculer.
- Observez ce qui se passe:
- Si vous avez l'impression qu'il ne se passe rien et que vous ne pouvez pas voir sur quel lien se trouve le focus, c'est que le focus n'est pas visible.
Si le site est bien fait, à chaque TAB vous devriez voir sur quel élément interactif (lien, bouton, champ de formulaire) le focus du clavier s'est déplacé. Dans Firefox c'est en général indiqué par défaut par un bord bleu autour d'un lien, dans Chrome c'est un bord noir et blanc.

Parfois le webdesigner a rendu le focus encore mieux visible. Peu importe, du moment que vous puissiez voir où se déplace le focus à chaque TAB.

Répétez le test sur une ou deux pages et si possible sur un formulaire.
Si le focus n'est pas visible sur tous les éléments interactifs de la page, le résultat du test est "pas OK". Si le focus est toujours visible à chaque tabulation, le résultat du test est OK.
4. Le site est-il utilisable au clavier ?
Vérifiez si le site est utilisable au clavier. Tout ce qui peut se faire avec la souris, doit aussi pouvoir se faire au clavier.
Comment vérifier l'accessibilité au clavier
Si le focus du clavier n'est pas du tout indiqué visuellement, il n'est pas possible d'effectuer ce test et le résultat est "pas OK". Si le focus du clavier est visible lors de la tabulation, au moins sur une partie des liens, procédez comme suit :
- Ouvrez la page d'accueil
- Déconnectez la souris (ou ne l'utilisez pas) et naviguez de lien en lien avec la touche 'TAB'. Essayez de parcourir toute la page.
- Vérifiez en particulier les points suivants:
- Si le site a un menu déroulant, est-ce que vous pouvez faire apparaître les sous-menus en utilisant le clavier (TAB et/ou ENTER)?
- Est-ce que tous les éléments qui sont cliquables (boutons, liens) fonctionnent avec ENTER,
- Est-ce que l'ordre de tabulation vous parait logique?
- S'il y a des tooltips (infobulles) qui apparaissent au survol de la souris, est-ce qu'il est possible de faire apparaître cette information au clavier?
S'il y a des contenus auxquels vous n'arrivez pas à accéder ou des actions que vous ne pouvez pas effectuer en utilisant le clavier, le résultat du test est "pas OK". Si vous pouvez tout faire avec le clavier c'est OK.
5. Les animations peuvent-elles être arrêtées?
Vérifiez si tout ce qui bouge peut être arrêté : carrousels, vidéos d'arrière-plan, gifs animés ou autres.
Comment vérifier les animations
- Parcourez le site pour trouver des animations : diaporama, bandeau défilant, vidéo, gif animé, ... En général c'est la page d'accueil qui en contient le plus.
- Pour chaque animation trouvée, vérifier s'il est possible de l'arrêter ou de la cacher:
- Si la réponse est oui pour toutes les animations, le résultat du test est OK.
- Si la réponse est non pour au moins une animation, le résultat du test est "pas OK".
- Si vous n'avez trouvé' aucun élément animé, le résultat du test est "pas d'application"
6. Les liens sont-ils facilement identifiables?
Vérifiez si les liens qui se trouvent dans des paragraphes de texte se distinguent bien du reste du texte, autrement que par la couleur. Il ne suffit pas d'utiliser une couleur différente pour les liens.
Comment vérifier la visibilité des liens
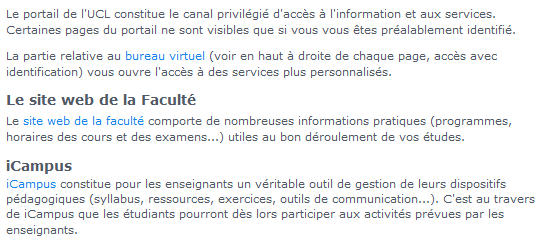
- Trouvez une page où il y a des liens à l'intérieur de blocs de contenus. Ce test ne s'applique pas aux liens des menus de navigation. Si vous ne trouvez pas de liens dans des paragraphes de contenu, le résultat du test est "Pas d'application"
- Observez comment les liens se distinguent du reste du texte:
S'ils ont seulement une couleur différente, ce n'est pas OK (voir exemple ci-dessous)

S'ils sont soulignés, surlignés, ou qu'ils se distinguent autrement que juste par la couleur du texte c'est OK.

7. Les intitulés des liens sont-ils significatifs?
Vérifiez si les intitulés des liens sont significatifs, c'est à dire qu'ils donnent une indication sur la destination du lien.
Comment vérifier les intitulés des liens
- Ouvrez plusieurs pages du site.
- Observez les textes des liens:
- Si vous arrivez à déduire la destination du lien en le prenant hors de son contexte (par exemple 'Contact' ou 'horaires de la piscine'), le résultat du test est 'OK'.
- Si vous trouvez des textes de lien qui ne donnent aucune indication sur la destination du lien (par exemple 'Cliquez ici' ou 'Téléchargez'), le résultat du test est 'Pas OK'.
8. Les images possèdent-elles une alternative textuelle?
Vérifiez si les images ont une alternative textuelle correcte. Il faut pouvoir comprendre le contenu de la page si on remplace les images par leur alternative textuelle.
Comment vérifier les alternatives textuelles des images
- Trouvez quelques pages qui contiennent des images. Pensez aux photos, mais aussi aux icônes comme la loupe du bouton de recherche ou le icônes des réseaux sociaux.
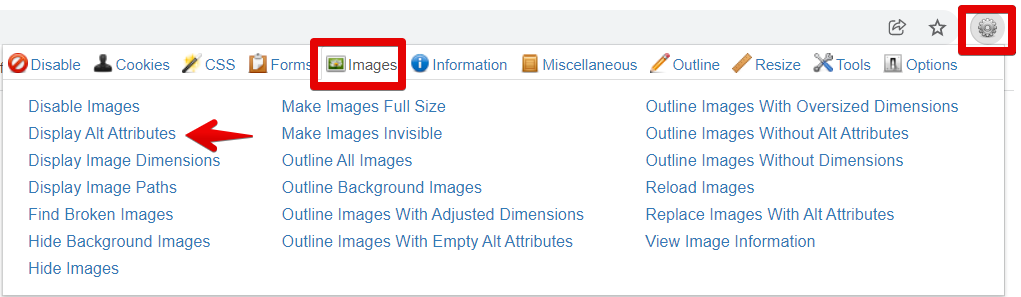
- Utilisez l'extension web developer,sélectionnez Images > Afficher les attributs alt.

- Pour les images qui ont un attribut alt, l'attribut alt s'affiche, par exemple alt="" ou alt="Facebook". Vérifiez si l'attribut alt est correct. Il faut vous demander si la page serait toujours compréhensible en remplaçant les images par leur attribut alt.
- C'est OK si l'image a un attribut alt et que son contenu peut servir de remplacement à l'image
- Ce n'est pas OK si une image cliquable a un attribut alt vide
- Ce n'est pas OK si le contenu de l'attribut alt n'est pas pertinent
- Certaines images n'ont pas d'attribut alt, mais il est possible qu'elles aient reçu une alternative textuelle au moyen d'une autre technique. Passez au point suivant.
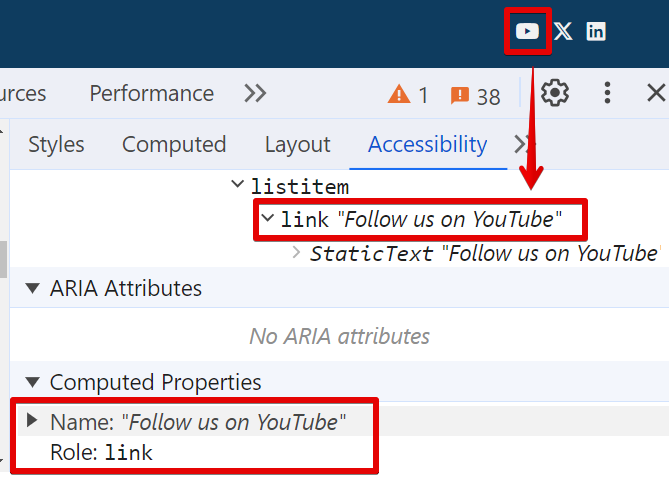
- Quand une image n'a pas d'attribut alt, inspectez l'image dans les devtools (click droit > inspecter). Puis ouvrez l'onglet "accessibilité" et trouvez l'image dans l'accessibility tree.

9. Les vidéos sont-elles sous-titrées?
Vérifiez si les vidéos sont sous-titrées et si les sous-titres sont corrects.
Comment vérifier si les vidéos sont sous-titrées
- Parcourez le site pour trouver des vidéos. Si vous n'avez trouvé aucune vidéo, le résultat du test est "Pas d'application"
- Démarrez chaque vidéo et vérifiez si des sous-titres sont disponibles. Si vous ne voyez pas de sous-titres pour le texte parlé, vérifiez s'il n'y a pas une option pour activer les sous-titres (parfois ils ne sont pas affichés par défaut) : dans YouTube il y a un bouton pour activer/désactiver les sous-titres. Dans les paramètres il y a également un bouton pour sélectionner la langue des sous-titres. Sélectionnez les sous-titres dans la langue de la vidéo (par exemple, français).
- S'il n'y a pas de sous-titres pour tout le texte parlé, le résultat du test est "pas OK"
- Si la vidéo ne contient que des images et pas de son (à part de la musique), c'est normal qu'il n'y ait pas de sous-titres, et le résultat du test est OK.
- Si la vidéo possède des sous-titres mais qu'ils ne sont pas fidèles au texte de la vidéo, le résultat du test est "pas OK". C'est souvent le cas des sous-titres automatiques.
10. Le contraste entre le texte et l'arrière-plan est-il suffisant?
Vérifiez si tout le texte présente un contraste suffisant avec l'arrière-plan.
Comment vérifier les contrastes
- Ouvrez la page d'accueil et quelques autres pages.
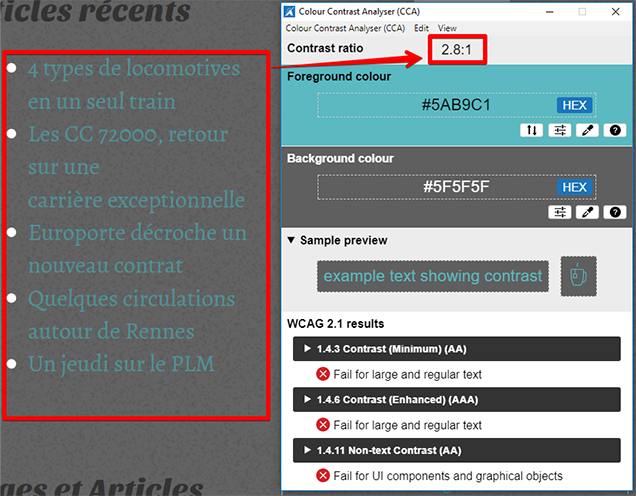
Mesurez les contrastes pour les différentes combinaisons de couleurs de texte et d'arrière-plan en utilisant le Colour Contrast Analyser. Au moyen de la pipette vous pouvez sélectionner la couleur du texte puis celle de l'arrière-plan (voir exemple ci-dessous).

- Si vous trouvez un texte pour lequel le contraste est de moins de 4,5, le résultat du test est "pas OK". Sinon c'est OK.
11. Les titres sont-ils construits en utilisant les balises HTML adéquates?
Vérifiez si les titres sont bien des éléments h1, h2, h3 etc, et si la hiérarchie des titres est correcte.
Comment vérifier si les titres sont bien codés
- Ouvrez la page d'accueil et quelques autres pages.
- Observez chaque page et repérez les titres dans le contenu
- Pour chaque titre, vérifiez si c'est bien un titre dans le code source, en utilisant une des deux méthodes suivantes :
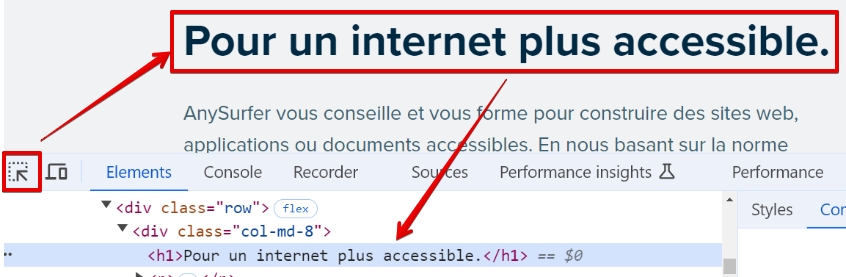
Inspectez le code source, par exemple en utilisant les devtools du navigateur : faites un click droit sur le titre et sélectionnez l'option "inspecter".

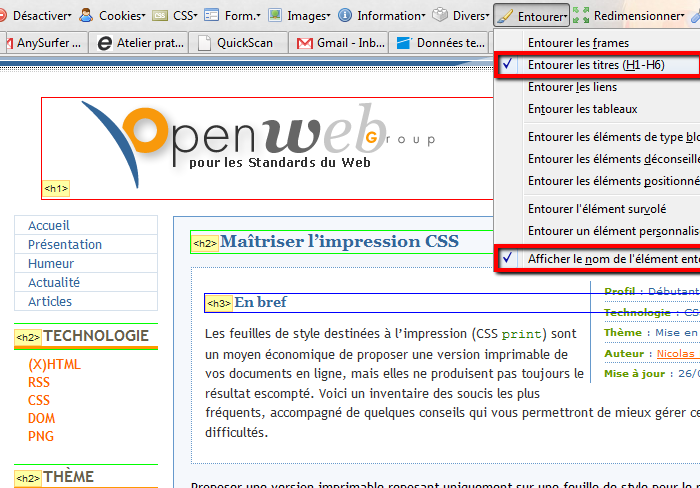
Utilisez l'extension web developer : Entourer > Entourer les titres (H1-H6). Il faut également cocher 'Entourer > Indiquer les balises en entourant les éléments'. De cette manière, les titres seront entourés et le niveau de titre indiqué.

Évaluez le résultat :
- Si vous trouvez des éléments qui visuellement sont des titres, mais qui ne correspondent pas à un élément h1, h2, h3, h4, h5 ou h6 dans le code source, le résultat du test est "pas OK".
- Si la structure de titres est incorrecte (par exemple un titre principal h2 et un sous-titre h1), le résultat du test est "pas OK"
- Si les éléments h1, h2, etc sont utilisés pour du contenu qui n'est pas un titre, le résultat du test est "pas OK"
12. Les listes sont-elles construites en utilisant les balises HTML adéquates?
Comment vérifier que les listes sont bien codées
Vérifiez si tous les menus de navigation et les listes dans le contenu sont construits au moyen de listes html.
- Ouvrez la page d'accueil et trouvez une ou deux pages qui contiennent des listes dans le contenu
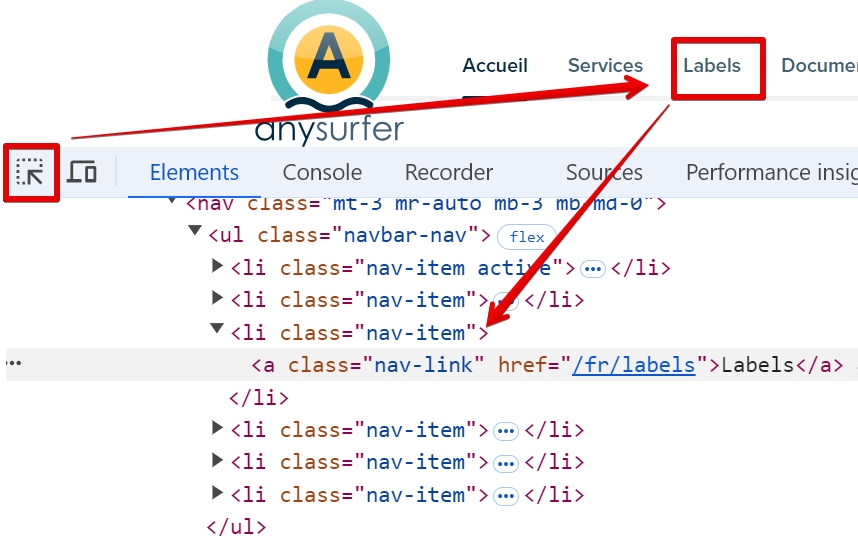
- Inspectez le code des différents menus de navigation
Si chaque élément du menu correspond à une balise li, et que les li's sont bien imbriqués dans un ul, le résultat du test est OK. Voir exemple ci-dessous

- Si vous ne trouvez pas d'éléments li correspondant aux liens du menu, le résultat du test est "pas OK".
- Inspectez le code des listes dans le contenu, de la même manière :
- Si chaque élément de liste correspond à une balise li, et que les li's sont bien imbriqués dans un ul, le résultat du test est OK.
- Si vous trouvez des listes dans le contenu qui ne sont pas construites avec des balises li, le résultat du test est "pas OK".
13. Les champs de formulaires sont-ils reliés à leur label?
Vérifiez si tous les champs de formulaire sont bien reliés à leur étiquette
Comment vérifier que les champs sont bien étiquetés
- Trouvez un ou des formulaires dans le site. Si vous n'en trouvez pas le résultat du test est "Pas d'application".
- Si le champ de formulaire n'a pas d'étiquette ou de texte aidant à remplir le champ (exemple: seulement un placeholder), alors le résultat du test est 'pas OK.
- Pour chaque champ de formulaire, vérifiez s'il est bien relié à son label, en utilisant une des méthodes ci-dessous
- Cliquez sur le label visible du champ : si le curseur se place dans le champ , le label est bien relié au champ.
Inspectez le code : pour qu'un label soit bien relié à son champ de formulaire, le label doit contenir un attribut for dont la valeur est égale à celle de l'attribut id du champ. Exemple :
<label for="nom">Nom</label> <input type="text" id="nom"/>
Si vous trouvez au moins un champ de formulaire qui n'est pas bien relié à son label, le résultat du test est "pas OK".
14. Les résultats de validation de formulaire sont-ils expliqués textuellement?
Vérifiez si les erreurs sont bien indiquées sous forme de texte lors de la validation d'un formulaire.
Comment vérifier la validation de formulaire
- Trouvez une page avec un formulaire. Cliquez pour envoyer le formulaire sans avoir rempli les champs obligatoires, ou après avoir introduit des données invalides.
- Vérifiez les résultats:
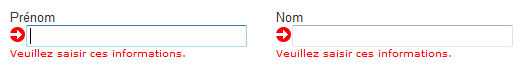
Si les erreurs sont indiquées uniquement de manière visuelle, le résultat du test est négatif (par exemple, texte ou cadre rouge).
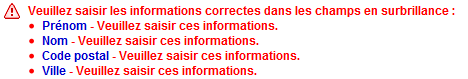
Si les erreurs sont énumérées sous forme de texte en début de formulaire, en spécifiant bien le nom de chaque champ et la nature de l'erreur, le résultat du test est OK.

-
Si l'emplacement des erreurs est indiqué au moyen d'une icône avec alternative textuelle et que la nature de l'erreur est également indiquée, en début de formulaire ou près du champ, le test est également positif.

15. Le contenu de la page s'adapte-t-il à la largeur de la fenêtre?
Les personnes malvoyantes peuvent zoomer la page en utilisant une fonction intégrée du navigateur. Avec un pourcentage de grossissement élevé, le contenu doit se redistribuer dans une colonne sans qu'un barre de défilement horizontal n'apparaisse. Sans redistribution, l'utilisateur doit faire défiler le contenu horizontalement. Cela réduit considérablement la vitesse de lecture.
Comment vérifier la redistribution
- Maximisez la fenêtre de votre navigateur.
- Utilisez la fonction intégrée du navigateur pour effectuer un zoom avant sur le contenu. Ctrl + sous Windows ou Cmd + sous macOS.
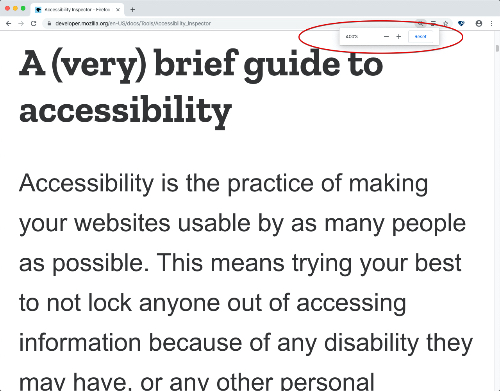
- Zoomez jusqu'à 400%, Chrome affiche le pourcentage dans la barre d'adresse.
- Si tout le contenu est lisible (pas de chevauchement) et aucune barre de défilement horizontale ne s'affiche avec un zoom de 400%, ce point est correct. Si vous devez faire défiler l'écran vers la gauche ou la droite pour lire le contenu ou si le texte se chevauche ou disparaît, ce point n'est pas correct.
- Effectuez ce test sur la page d'accueil et sur 2-3 autres pages.
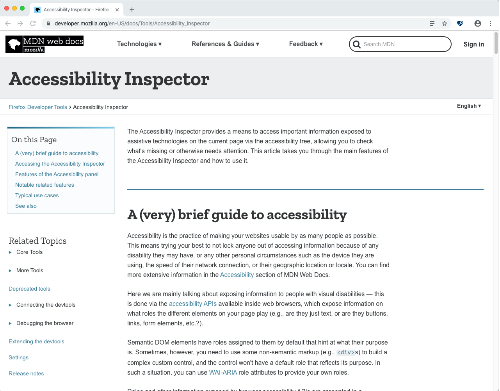
Page Accessibility Inspector du Mozilla Developper Network avec un zoom de 100% et un zoom de 400%.
Avec un zoom de 400% il n'y a pas de chevauchement. Tout est lisible et se redistribue en une colonne sans scroll horizontal. Cette page est donc OK.
Plus d'information Understanding Success Criterion 1.4.10: Reflow



Commentaires
Soyez le premier à commenter