Un critère de succès des Web Content Accessibility Guidelines demande qu'un utilisateur puisse jouer sur les espaces entre les lignes, lettres, mots et paragraphes sans perte de contenu. Plus précisément:
Aucune perte de contenu ou de fonctionnalité ne se produit lorsque l'utilisateur adapte
- la hauteur de la ligne de texte à 1,5 fois la taille de la police;
- l'espacement des paragraphes à 2 fois la taille de la police;
- l'espacement entre les mots à 0,16 fois la taille de la police;
- l'espacement entre les lettres à 0,12 fois la taille de la police.
Pourquoi
Les utilisateurs malvoyants ou dyslexiques adaptent parfois le contenu pour mieux pouvoir le lire, par exemple en utilisant le zoom, en choisissant une autre police de caractères, en changeant la taille des caractères ou en modifiant les espaces entre les lettres, les mots, les lignes et les paragraphes.
Il faut que les textes restent entièrement lisibles suite à ces modifications.
Problèmes fréquents
Quand on augmente les espaces dans le texte, il prend plus de place. Les 2 problèmes les plus courants sont alors :
- Les textes sont tronqués parce que le contenant a une taille fixe.
- Des blocs de texte se chevauchent.
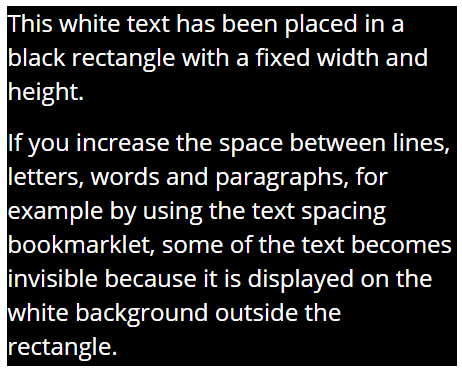
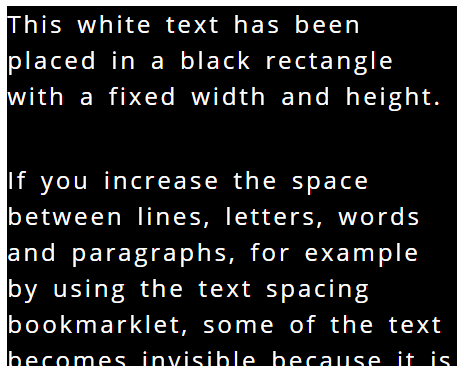
Dans l'exemple ci-dessous (voir page de test), le texte blanc se trouve dans un rectangle noir avec une taille fixe. Quand on augmente les espaces dans le texte, une partie du texte devient invisible car il se trouve en dehors du rectangle noir sur un fond blanc.


Comment tester?
Modifiez les espaces dans le texte et vérifiez si tout reste lisible et utilisable. Pour vous aider, vous pouvez utliser le text spacing bookmarklet.
Plus d'infos
Pour en savoir plus sur les raisons et les techniques de ce critère, lisez la rubrique correspondante dans WCAG : Understanding Success Criterion 1.4.12: Text Spacing

Commentaires
Soyez le premier à commenter