Pour garantir la possibilité de contrôler une vidéo, il faut utiliser un lecteur vidéo dont les boutons de contrôle sont accessibles dans différents navigateurs. Vous pouvez utiliser un des lecteurs vidéos accessibles existants, ou en créer un vous-même.
Flash, HTML5, YouTube
Le problème principal avec les lecteurs multimédia en Flash est l'accessibilité au clavier, même si cela diffère fort d'un navigateur à l'autre : impossibilité de déplacer le focus dans le lecteur vidéo, ou au contraire, piège au clavier. Pour certains lecteurs d'écran les objets Flash sont comme des boites noires, ou même tout à fait invisibles.
Le lecteur natif HTML5 pose également encore trop de problèmes d'accessibilité au clavier. Ceci est confirmé par la récente étude Comparison of Browsers on HTML5 Video Accessibility qui arrive à la conclusion suivante : "There is still a need for custom HTML5 media players that provide a consistent, fully-accessible experience across all browsers."
Dans le cas du lecteur vidéo de YouTube, intégré au moyen d'un iframe, le problème principal est le manque de stabilité. Le contenu de l'iframe, et donc le comportement du lecteur pouvant changer d'un jour à l'autre, un mieux ou en moins bien.
Critères minimum d'accessibilité
- Le lecteur vidéo dispose de boutons pour démarrer et arrêter (ou mettre en pause) la vidéo, pour contrôler le son, et s'ils sont présents, pour activer ou désactiver les sous-titres et l'audiodescription.
- Les boutons doivent être utilisables au moyen du clavier : on peut les atteindre avec TAB et les activer avec ENTER.
- Les boutons doivent être clairement intitulés (également pour les utilisateurs de lecteurs d'écran).
Quelques lecteurs vidéo accessibles
Les lecteurs vidéo ci-dessous respectent tous les critères énoncés plus haut. Ils ont néanmoins chacun leurs particularités. Nous avons documenté leurs points forts et points faibles pour vous aider à faire un choix.
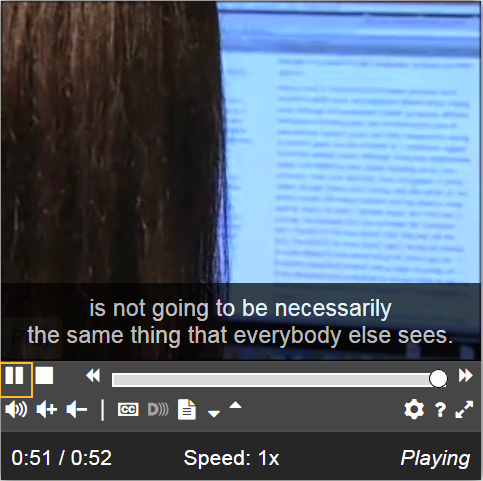
Lecteur vidéo accessible Able Player

Points forts
- Compatible avec YouTube (dont il affiche les sous-titres)
- Fonctionne aussi comme lecteur audio
- Même expérience à utilisateur pour HTML5 et Flash
- Support pour l'audiodescription et la langue des signes (vidéo séparée synchronisée)
Points faibles :
Paypal accessible HTML5 video player

Points forts
- Responsive (c'est un plugin pour Bootstrap)
- Pas de dépendances à des frameworks Javascript
Points faibles :
- Pas compatible avec YouTube
- Ne permet d'associer qu'un seul fichier de sous-titres
- Sous-titres affichés en haut de la vidéo
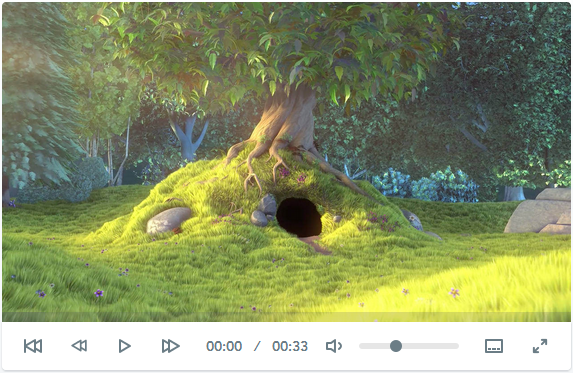
Plyr

Points forts
- Responsive
- Fonctionne aussi comme lecteur audio
- Compatible avec YouTube
- Pas de dépendances (vanilla JS)
Points faibles :
- Il faut faire deux tabulations pour passer d'un bouton à l'autre
- Les boutons disparaissent en mode plein écran
Améliorer un lecteur vidéo existant
Si toutes ces solutions ne vous conviennent pas, vous pouvez toujours en développer une nouvelle en partant d'une lecteur vidéo existant.
- Ajoutez des boutons de contrôle accessibles (boutons HTML) bien libellés, auxquels vous donnez l'apparence que vous souhaitez.
- Utilisez l'API du lecteur multimédia choisi pour faire interagir vos boutons avec le lecteur multimédia.

Commentaires
Soyez le premier à commenter