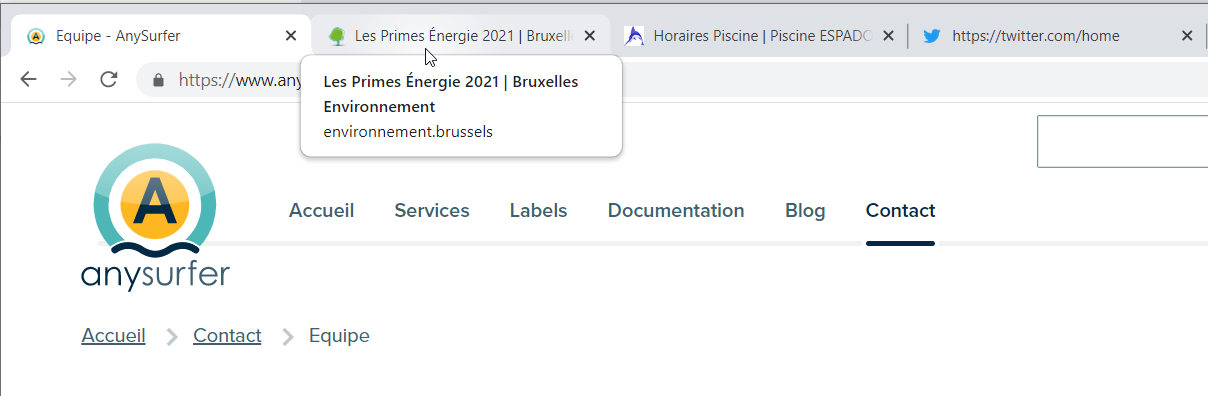
Veillez à donner à chaque page web un titre significatif. Le titre est visible dans les onglets du navigateur.

Un titre de page significatif
- résume de manière concise le contenu ou la nature de la page,
- est différent pour chaque page du site et
- contient le nom du site.
Pourquoi ?
Le titre de la page est un moyen d'orientation très important pour chaque visiteur. Cette information
- est reprise comme titre dans les onglets du navigateur,
- est utilisée dans les listes de résultats des moteurs de recherche,
- est le texte standard lorsque vous ajoutez cette page à vos favoris,
- est la première chose lue par un lecteur d'écran après ouverture de la page.
Comment spécifier le titre de page
Dans l'éditeur du système de gestion de contenu (CMS), il y a habituellement un champ prévu pour spécifier le titre de la page. Si le système est bien configuré, on ne doit spécifier que le nom de la page, par exemple "contact". Le nom du site, par exemple "AnySurfer" est ajouté automatiquement.
Pour les développeurs, dans le code HTML, le titre se définit au moyen de la balise <title>.
Bons exemples
<title>Heures d'ouverture de la piscine - Ville de Namur</title>
<title>Contact - Cabinet dentaire Dupont</title>
<title>Confirmez votre vol - Air Asia</title>Recommandation
Il est préférable de placer le nom du site à la fin du titre de la page : on préfère "Contact - AnySurfer" à "AnySurfer -contact".
Le titre est raccourci dans plusieurs cas, par exemple lorsqu'il apparaît dans un onglet, dans une fenêtre minimisée, ou dans la liste des favoris. De cette manière, les utilisateurs de lecteurs d'écran entendent l'info la plus importante en premier.
Lire plus
Consulter le critère WCAG 2.4.2 Page titled

Commentaires
Soyez le premier à commenter