Quelques tests à faire-vous-même sur votre site
le par Sophie SchuermansCe 18 octobre, AnySurfer est présent au salon de l'accessibilité organisé par l'ETNIC. Sur notre stand, nous vous proposons de faire vous-mêmes quelques tests pour détecter d'éventuels problèmes d'accessibilité sur votre site.

- Utilisez votre site sans souris
- Utilisez le zoom du navigateur
- Mesurez les contrastes
- Vérifiez si tout mouvement peut être arrêté
- Consultez les vidéos sans le son
- Vérifiez si les titres de pages sont pertinents
Utilisez votre site sans souris
Débranchez votre souris. Utilisez uniquement le clavier pour naviguer dans votre site :
- TAB pour avancer
- Maj+TAB pour reculer
- ENTER pour activer un lien
- ESPACE pour cocher une case à cocher ou activer un bouton
- Les flèches HAUT et BAS pour faire défiler la page
Tout ce que vous pouvez faire avec la souris doit aussi être possible au clavier. Entre autres :
- Chaque fois que vous appuyez sur la touche TAB, est-ce que vous voyez où se déplace le focus ? En principe, il y a une indication visuelle qui indique sur quel lien ou autre élément interactif, vous avez atterri.
- Est-ce que tous les éléments cliquables sont atteignables avec TAB ?
- Quand vous êtes sur un lien, est-ce que vous pouvez l'activer avec ENTER ? Il doit se passer la même chose que si vous cliquez dessus.
- S'il y a des formulaires, est-ce que vous pouvez les remplir sans utiliser votre souris ?
Si vous avez répondu non à une de ces questions, il y a un problème d'accessibilité sur le site.
- Personnes impactées : les personnes avec un handicap moteur ou visuel qui ne peuvent pas utiliser de souris
- Qui peut corriger le problème : les développeurs front-end
- Plus d'infos sur l'accessibilité au clavier.
Utilisez le zoom du navigateur
Dans votre navigateur, appuyez plusieurs fois d'affilée sur CTRL+ pour agrandir le contenu du site. Allez d'abord jusqu'à 200%, puis jusqu'à 400%.
- Est-ce que la taille du texte augmente ?
- Est-ce que le site reste utilisable ?
- Est-ce que tous les contenus restent lisibles (pas de textes tronqués, ou superposés) ?
- Est-ce que le contenu se redistribue comme sur mobile ? Cela signifie que le texte ne doit pas déborder de la fenêtre du navigateur à droite, mais se mettre sur la ligne suivante.
Si vous avez répondu non à une de ces questions, il y a un problème d'accessibilité sur le site.
- Personnes impactées : les personnes avec un handicap visuel qui sont obligées d'utiliser le zoom pour pouvoir lire le texte.
- Qui peut corriger le problème : les designers et les développeurs front-end
Mesurez les contrastes des textes
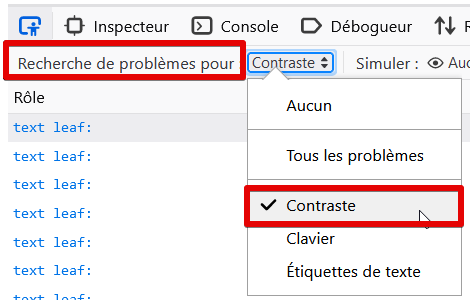
Dans Firefox,
- Appuyez sur shift+F12
- Utilisez l'option "Recherche de problèmes pour : contraste"

- Vérifiez si cet outil automatique relève des problèmes de contraste insuffisant
Si l'outil détecte des contrastes insuffisants, les textes concernés ne sont probablement pas assez lisibles.
- Personnes impactées : les personnes avec un handicap visuel
- Qui peut corriger le problème : les designers et/ou les développeurs front-end
- Plus d'infos sur les contrastes
Vérifiez si tout mouvement peut être arrêté
Parcourez quelques pages du site et observez s'il y a du mouvement sur les pages, par exemple :
- Un diaporama
- Une vidéo d'arrière-plan
- Une animation (par exemple gif animé)
Pour chaque mouvement détecté :
- Est-ce qu'il y a un moyen de l'arrêter, comme un bouton "pause" ?
- Est-ce que le mouvement s'arrête-tout seul au bout de 5 secondes maximum ?
Si vous avez répondu oui à au moins une des 2 questions, c'est OK, sinon, il y a un problème d'accessibilité.
- Personnes impactées : les personnes avec un trouble de l'attention pour qui tout mouvement est dérangeant.
- Qui peut corriger le problème : les designers et les développeurs front-end
- Plus d'infos sur les animations
Consultez les vidéos sans le son
S'il y a des vidéos sur le site, consultez-les en coupant le son.
- Est-ce que le contenu de la vidéo est compréhensible sans le son ? Cela peut être le cas de vidéos qui ne contiennent que des informations visuelles et pas de paroles.
- S'il y a des paroles (dialogues, voix off, etc), est-ce qu'il y a des sous-titres dans la langue de la vidéo ?
- Est-ce que toutes les infos sonores importantes sont présentes dans les sous-titres ?
- Est-ce que les sous-titres sont corrects et bien synchronisés ?
Si vous avez répondu non à une de ces questions, il y a un problème d'accessibilité des vidéos. Sur une vidéo YouTube, ce n'est généralement pas OK de n'avoir que les sous-titres automatiques.
- Personnes impactées : les personnes sourdes et malentendantes qui ont besoin de bons sous-titres pour comprendre le contenu de la vidéo
- Qui peut corriger le problème : les créateurs du contenu, équipes de communication
- Plus d'infos sur le sous-titrage
Vérifier les titres de pages
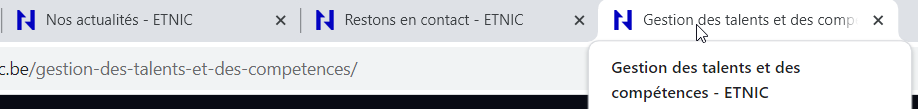
Dans votre navigateur, ouvrez quelques pages de votre site dans des onglets différents. Les titres de pages sont affichés dans les onglets, par exemple "Restons en contact - ETNIC". Si vous n'arrivez pas à les lire en entier, survolez l'onglet avec la souris.

- Est-ce que chaque page a un titre différent ?
- Est-ce que chaque titre contient le nom du site ?
- Est-ce que chaque titre contient le nom de la page ?
Si vous avez répondu non à au moins une question, il y a un problème d'accessibilité.
- Personnes impactées : les personnes non-voyantes qui utilisent un lecteur d'écran et pour qui le titre est la première information lue quand on ouvre l'onglet.
- Qui peut corriger le problème : les rédacteurs du contenu
- Plus d'infos sur les titres de pages
Pour aller plus loin
Ce ne sont que 6 tests. Si certains tests ne sont pas OK, vous savez déjà que vous pouvez améliorer l'accessibilité de votre site en commençant par les points identifiés. S'ils sont tous OK, c'est un bon début, mais cela ne signifie pas que votre site est entièrement accessible.
Nous espérons que cela vous donnera envie de creuser le sujet. Voici quelques pistes :
- Consultez notre documentation en commençant par l'article Qu'est-ce que l'accessibilité et pour qui est-ce important ?
- Formez-vous et vos collègues en choisissant une formation en fonction de votre profil.
- Intégrez l'accessibilité dans votre manière de travailler, du cahier des charges au produit fini.
- Commandez un audit approfondi pour savoir ce qu'il faut encore corriger.

Commentaires
Soyez le premier à commenter