Le défilement infini
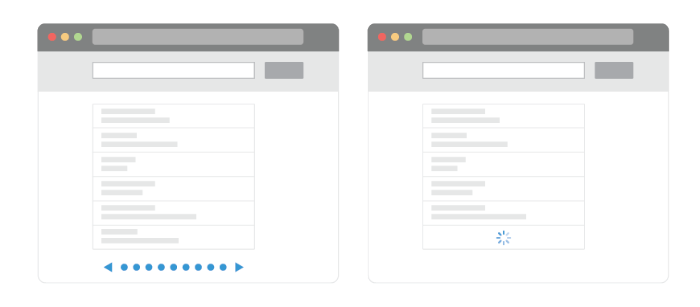
le par Nicole Reyes GuttmannLe défilement infini ou Infinite scrolling est une technique qui consiste à charger automatiquement le contenu de la page lorsque l'utilisateur atteint le bas de celle-ci. C'est le cas, par exemple, de la ligne du temps du profil Facebook.
C'est une alternative à la traditionnelle pagination que l'on trouve, entre autres, dans le bas de la page des résultats de recherche de Google.

Le défilement infini présente des avantages, notamment sur un appareil mobile. Il permet d'économiser de l'espace sur l'écran et l'utilisateur peut, simplement en glissant son doigt sur l'écran, faire apparaître du contenu supplémentaire.
The advantage of not having to acquire and click “next page” keeps audiences engaged with the content and less focused on the mechanics of navigating to the next page.
Hoa Loranger Norman Nielsen Group
Cette technique présente malheureusement beaucoup d'inconvénients.
Accessibilité
- Cette technique est incompatible avec la présence d'un pied de page. L'apparition automatique de nouveau contenu repousse à chaque fois le pied de page vers le bas. Celui-ci ne sera donc jamais atteint. Le contenu ajouté dynamiquement doit donc être le dernier contenu de la page.
- C'est un comportement inattendu et non sollicité. C'est déroutant pour quelqu'un qui n'a pas de vue d'ensemble de l'écran. L'utilisateur doit toujours avoir le contrôle sur la page. Le nouveau contenu devrait donc être chargé lorsque l'utilisateur le demande. Ceci peut être facilement résolu en ajoutant un bouton "Charger plus de résultats".
Usability
Le déroulement infini peut être une option pour des sites où tout le contenu est de même niveau. C'est le cas, par exemple, des sites Facebook, Pinterest et Twitter. Pour les sites web applicatifs (recherche de produits, commandes en ligne, comparateurs de prix...), cette technique présente trop d'inconvénients.
Le déroulement infini:
- rend difficile la recherche dans une page.
- est désorientant. L'utilisateur ne voit pas où il se trouve. La barre de défilement ne représente pas correctement la longueur de la page.
- limite le contrôle de l'utilisateur. Il ne peut pas atteindre le bas de la page.
- crée une fatigue psychologique, l'utilisateur n'a pas de liste mentale de la page.
- rend la navigation difficile, l'utilisateur ne peut pas accéder directement à une page, ce qui, par contre, est possible avec la pagination.
Sources
- Infinite Scrolling Is Not for Every Website - Nielsen Norman Group
- Infinite Scrolling: Let's Get To The Bottom Of This - Smashing Magazine
- Infographic pro's and con's of infinite scrolling - webdesignerdepot
Conclusion
Ne l'utilisez pas pour les sites web orientés tâches. Pour ces cas, la pagination numérotée est plus adaptée. Si le contenu de votre site s'y prête, ajoutez plutôt un bouton "charger plus de messages" . Testez avec le clavier ainsi qu'avec un lecteur d'écran.

Commentaires
Soyez le premier à commenter