Het probleem
Tabs op een website zijn visueel erg duidelijk en tegelijk heel verwarrend voor wie het scherm niet ziet of geen overzicht heeft over het hele scherm:
- De tabs zijn voor screenreadergebruikers geen afgebakend geheel, maar gewoon een onderdeel van de webpagina. Aan het eind van het paneel moet je je realiseren/herinneren dat je terug moet keren om een andere tab te selecteren.
- Paginawijziging: als je een tab kiest, verdwijnt de tekst van de eerder geselecteerde tab en deze wordt vervangen door nieuwe informatie.
- Het paneel heeft meestal geen kop. Visueel is het duidelijk doordat de actieve tab is gemarkeerd. Screenreadergebruikers missen dat verband.

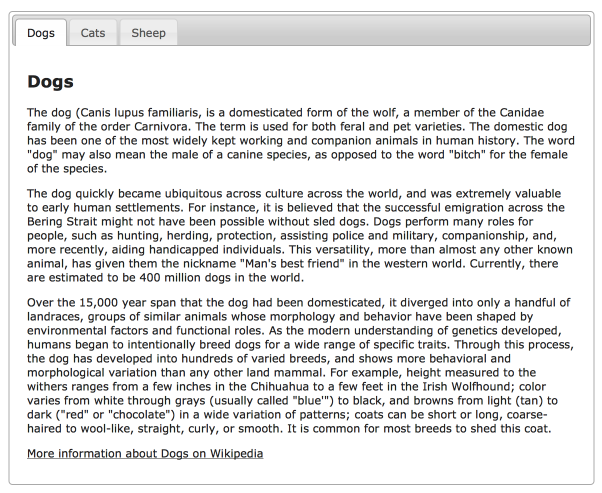
Basiscode van een tabswidget
<div id="Tabs">
<ul>
<li><a id="tabsdemo-1-tab" href="#tabsdemo-1">Dogs</a></li>
<li><a id="tabsdemo-2-tab" href="#tabsdemo-2">Cats</a></li>
<li><a id="tabsdemo-3-tab" href="#tabsdemo-3">Sheep</a></li>
</ul>
<div style="display: block;" id="tabsdemo-1">
<p>The dog Canis lupus familiaris, is…</p>
</div>
<div style="display: none;" id="tabsdemo-2">
<p>The cat (Felis catus), also known as… </p>
</div>
<div style="display: none;" id="tabsdemo-3">
<p>Domestic sheep are quadrupedal…</p>
</div>
ARIA to the rescue
Tabs zijn een van de weinige widgets waar we aanbevelen om ARIA te gebruiken. Je vertrekt van een lijst van links en div's en met ARIA voeg je de semantiek toe die in HTML niet bestaat:
- verander met
role="tab"de semantiek van de links naar tabs, - groepeer deze tabs met
role="tablist", - onderdruk de lijst-items met
role="presentation", - geef met
aria-selectedaan welke tab geselecteerd is. Voeg dit attribuut toe aan elke tab en verander de waarde van false naar true als het actief wordt. - leg het verband tussen tab en tabpaneel met
aria-controls. Dit attribuut krijgt als waarde de inhoud van de id van het paneel dat deze tab zal activeren. - geef met
role="tabpanel"aan waar elk tabpaneel begint en eindigt, - geef elk tabpaneel een naam via
aria-labelledby. Dit attribuut krijgt als waarde de id van de tab die bij dit paneel hoort.
ARIA voegt enkel semantiek toe voor screenreaders. ARIA beïnvloedt niet hoe iets er uitziet en ook niet hoe het werkt. Voor toetsenbordgebruikers (waaronder screenreadergebruikers) zijn er nog aandachtspunten:
- Voeg
tabindex="0"toe aan de actieve tab entabindex="-1"aan alle andere tabs. Zo zorg je ervoor dat de tabfocus enkel op de actieve tab terechtkomt. Wissel via Javascript de waarde van het tabindex-attribuut telkens een andere tab wordt geselecteerd. - Een andere tab selecteren, gebeurt met de pijltoetsen. Links/omhoog voor vorige tab en rechts/omlaag voor volgende tab.
- Na het selecteren van een tab met de pijltoetsen, druk je op de tabtoets om naar het bijhorende paneel te gaan. Het is voor screenreadergebruikers essentieel dat je de focus bovenaan het tabpaneel plaatst: ofwel op het paneel zelf (container) ofwel op het eerste element van het paneel (kop). Als je dit niet forceert dan zal de focus gaan naar het eerste interactieve element binnen of voorbij het paneel.
- Als je het paneel gelezen hebt, moet je terugkeren naar de lijst van tabs om een andere te kiezen. Dit is vooral lastig als het tabpaneel veel links of een formulier bevat. De WAI-ARIA Authoring Practices 1.1 definiëren sneltoetsen ctrl+pijltjes en ctrl+pageUp en ctrl+pageDown om van actieve tab te wisselen, maar die werken in de meeste browsers niet of zijn niet gekend of overschrijven reeds bestaande toetscombinaties.
Resultaat
<div id="Tabs">
<ul role="tablist">
<li role="presentation">
<a role="tab" tabindex="0" aria-selected="true" aria-controls="tabsdemo-1"
id="tabsdemo-1-tab" href="#tabsdemo-1">Dogs</a></li>
<li role="presentation">
<a role="tab" tabindex="-1" aria-selected="false" aria-controls="tabsdemo-2"
id="tabsdemo-2-tab" href="#tabsdemo-2">Cats</a></li>
<li role="presentation">
<a role="tab" tabindex="-1" aria-selected="false" aria-controls="tabsdemo-3"
id="tabsdemo-3-tab" href="#tabsdemo-3">Sheep</a></li>
</ul>
<div role="tabpanel" style="display: block;" aria-labelledby="tabsdemo-1-tab"
id="tabsdemo-1">
<p>The dog Canis lupus familiaris, is…</p>
</div>
<div role="tabpanel" style="display: none;" aria-labelledby="tabsdemo-2-tab"
id="tabsdemo-2">
<p>The cat (Felis catus), also known as… </p>
</div>
<div role="tabpanel" style="display: none;" aria-labelledby="tabsdemo-3-tab"
id="tabsdemo-3">
<p>Domestic sheep are quadrupedal…</p>
</div>
Kant-en-klaar
Nicolas Hoffmann heeft al dit werk voor u al gedaan: jQuery Accessible tab panel system, using ARIA - By Nicolas Hoffmann

Opmerkingen
- Niet alle browsers hebben even goede ondersteuning voor ARIA en dat geldt helaas ook voor screenreaders. Hoe recenter de versie, hoe beter, maar veel mensen werken niet met de meest recente versie.
- Nog niet alle toetsenbordgebruikers weten dat ze de pijltoetsen moeten gebruiken om tussen tabs te schakelen.
- Veel screenreadergebruikers weten (nog) niet wat "tab" wil zeggen en hoe ze het moeten gebruiken. Bij het activeren van een tab, gaat de screenreader in formuliermodus. Zo kan je de pijltoetsen gebruiken om tussen tabs te schakelen, maar als je dat niet weet, is het heel verwarrend. Tabs zijn geen links en staan dus niet in de linklijst van een screenreader.
- Het web wordt ingewikkelder en iedereen zal moeten volgen om bij te blijven. Naarmate de ondersteuning door screenreaders en browsers groeit, zullen gebruikers er ook meer vertrouwd mee raken. Dat zal enkel gebeuren als alle tabs volgens dezelfde principes worden gebouwd.
- test uw implementatie met een screenreader.
- Gebruik in een tabswidget geen
role="application"want dan kan een screenreadergebruiker de inhoud van het tabpaneel niet lezen met de vertrouwde toetscommando's. Meer hierover in het artikel Gebruik geen role=application - Zorg ervoor dat ook de usability van uw tabs-widget goed zit.

Reacties
Reageer als eerste