Responsive Webdesign en toegankelijkheid
op door Bart De ClercqUpdate: Vergeet de button of link die het mobiel menu opent niet te testen. Dat is vaak een hamburger icoon zonder betekenisvol tekstalternatief en vaak niet bereikbaar met het toetsenbord. Goed voorbeeld: Accessible and responsive dropdown for navigation
Responsive Webdesign is een techniek om de gebruiker een optimale surfervaring te bieden. Op basis van de viewport van het toestel (de grootte van het scherm waar de inhoud van de website staat) waarmee een gebruiker een website bezoekt, wordt er specifieke HTML en CSS geladen. Dit is mogelijk door CSS3 media queries. Deze techniek kan deze viewport van de browser detecteren.
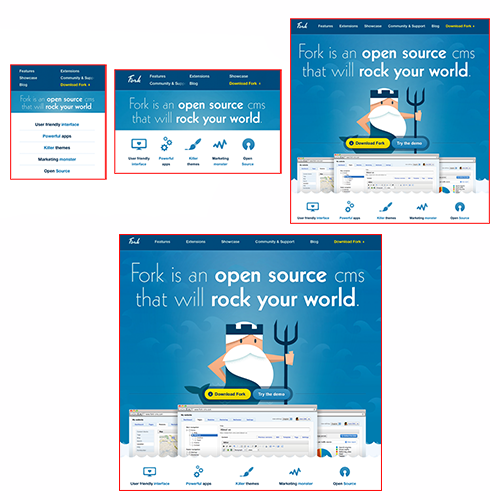
Voor wie het nog niet duidelijk is, surf even naar Fork CMS (het CMS waar onze website op draait), en verklein even het browserscherm. Je zal merken dat er 4 versies bestaan van deze website: voor desktop, tablet en smartphone. De layout van de pagina zal zich automatisch aanpassen. Hieronder een screenshot van deze 4 versies, je kan de afbeelding vergroten door erop te klikken.
Maar hoe zit het met Responsive Webdesign en toegankelijkheid? In principe zijn er geen problemen. De techniek zal afhankelijk van de viewport, aangepaste HTML en CSS inladen. Screenreaders die een website voorlezen aan blinde bezoekers, zullen op dezelfde manier deze info kunnen raadplegen dan op de reguliere website.
Er zijn echter 2 bedenkingen:
Screenreaders en mobiele toestellen
Een screenreader is geavanceerde software die alles voorleest aan blinde gebruikers. Standaard zit in Mac OS X VoiceOver. Voor andere besturingssystemen zijn echter ook screenreaders beschikbaar (bijvoorbeeld Jaws voor Windows).
VoiceOver is standaard ook terug te vinden in een iPhone en iPad en ook voor andere mobiele besturingssystemen zijn screenreaders beschikbaar (bijvoorbeeld TalkBack voor Android).
Als een blinde persoon een website bezoekt met zijn mobiele telefoon, zal hij echter niet dezelfde informatie krijgen dan van de screenreader op een desktop computer. De browsers en screenreaders op mobiele telefoons zijn niet zo krachtig dan deze van de desktop computer. Zo biedt Safari op iOS 6 minder ondersteuning voor ARIA in vergelijking met Safari in Mac OS X.
Ook al zijn de mogelijkheden op een mobiel toestel minder, we kunnen besluiten dat een gebruiker met een mobiele screenreader de website kan bezoeken.
There's a snag in it
Er is echter 1 situatie waar Responsive Webdesign niet gewenst is. Stel, je bent slechtziend en wil een onderdeel van een website vergroten met de zoomfunctie die aanwezig is in de browser. Dan zal er ongewenst een wijziging optreden van de inhoud waar de bezoeker niet om gevraagd heeft.
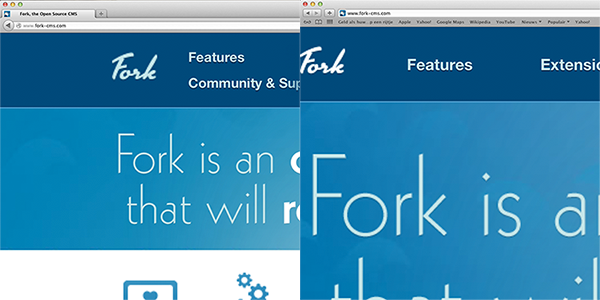
Deze wijziging treedt op bij de browsers Internet Explorer 9, FireFox 16 en Opera 12. In Safari 6 en de laatste versie van Chrome gebeurt dit niet. Bij het vergroten van een pagina, zal WebKit de viewport niet aanpassen. Onderstaande screenshot toont FireFox 16 en Safari 6 naast elkaar. FireFox (links) toont de versie voor een mobiele telefoon, Safari (rechts) toont de originele versie maar uitvergroot. Je kan op de afbeelding klikken om deze te vergroten.
Op de website van Fork CMS is dit geen ramp, alle inhoud blijft op de 4 versies beschikbaar. De bezoeker zal wat moeten scrollen om het onderdeel dat hij wou vergroten, opnieuw terug te vinden.
Er zijn echter websites die in de mobiele versie heel wat inhoud weglaten. Dit hebben we te danken aan het tijdperk waar er nog een aparte mobiele website werd aangeboden, de alombekende m.website.be link. Hier was het de bedoeling om een afgeslankte versie aan te bieden voor mobiele bezoekers.
Iemand die in de browser zoomt om iets te bekijken, zal het deel dat hij wou uitvergroten niet meer terugvinden. Deze situatie kan een ramp zijn. Niet alleen voor de bezoeker die zijn winkelwagentje wil uitvergroten maar ook voor de website eigenaar die een klant heeft die niet kan bestellen.
Er zijn ook situaties waar een niet slechtziende persoon 'last heeft' van Responsive Webdesign. Stel, je wil iets tonen op een beamer maar die heeft maar een resolutie van 600x800 pixels (ja die bestaan nog), dan krijg je ook ongewenst een mobiele website geprojecteerd.
De oplossing
De problemen die kunnen optreden bij Responsive Webdesign en toegankelijkheid zijn eerder miniem maar kunnen toch storend zijn. De enige goede oplossing is dat er bij Responsive Webdesign goed nagedacht moet worden en dat de inhoud in alle versies moet terug te vinden zijn. Zo zal je niet alleen de slechtziende bezoeker helpen die zoomt in zijn browser, maar ook de mobiele surfer die ook graag alle inhoud kan raadplegen op zijn mobiel toestel.



Reacties
Frank Peeters
Bart De Clercq
Koen / Responsive Webdesign
Thomas Vanhoutte
Bart De Clercq
Bart De Clercq
Zowika
Astrid Nieland van R2H Webdesign
Bart De Clercq