Een afbeelding is toegankelijk als ze een tekstalternatief heeft, ook wel vervangende tekst genoemd. Dit is van toepassing voor alle afbeeldingen op webpagina's, in documenten, in e-mails, nieuwsbrieven, op sociale media en in mobiele toepassingen. In een ander artikel lees je over de technieken om een vervangende tekst te geven aan een afbeelding in die verschillende toepassingen en afhankelijk van hoe de afbeelding is ingevoegd in de webpagina. Dit artikel gaat over de inhoud van het tekstalternatief afhankelijk van het doel van de afbeelding en de context.
Waarom tekstalternatieven?
Beelden maken websites en documenten visueel aantrekkelijk en ze kunnen helpen bij de oriëntatie. Goedgekozen beelden kunnen ook helpen om de inhoud beter te begrijpen, in het bijzonder voor mensen met een leerstoornis.
Maar als je informatie enkel via beelden communiceert, is dat ontoegankelijk voor blinden en sommige slechtzienden. Tekstalternatieven zijn dan nodig en ze hebben nog andere voordelen:
- Gebruikers van een screenreader horen het tekstalternatief of lezen het in braille
- Gebruikers van dicteersoftware kunnen grafische elementen enkel activeren als ze een tekstalternatief hebben
- Als je het laden van afbeeldingen uitzet in de browser of je e-mailprogramma (bijvoorbeeld bij een trage internetverbinding), krijg je de tekstalternatieven te zien en mist zo geen informatie.
- Tekstalternatieven zijn ook belangrijk voor zoekmachines die je website indexeren.
Algemene principes voor tekstalternatieven
- Een alternatieve tekst moet de afbeelding kunnen vervangen. De inhoud van de pagina/het document moet betekenisvol en volledig zijn als we alle afbeeldingen vervangen door hun alternatieve tekst.
- De vervangende tekst maakt deel uit van de inhoud en moet dus in de taal van de pagina zijn en de spelling- en grammaticaregels respecteren.
- Het tekstalternatief moet geen woorden bevatten als "afbeelding van", "logo van" of "foto:"
- Beperk het tekstalternatief tot de essentie. Het is bijvoorbeeld niet de plaats om de copyright-gegevens van de foto te plaatsen.
- De inhoud van het tekstalternatief hangt sterk af van de context waarin de afbeelding staat. We gaan verder in op verschillende situaties:
Decoratieve afbeelding
Een afbeelding is decoratief als ze geen functie heeft en geen informatie toevoegt. Als je een afbeelding als decoratief markeert, zal een screenreader ze negeren. Dat doe je meestal door een lege alternatieve tekst te geven
Het typevoorbeeld van een decoratieve afbeelding is een illustratie bij een artikel of een thema. In het voorbeeld hieronder is de foto van de bakker boven de titel 'Zelfstandigen' decoratief.

Een afbeelding die informatie herhaalt die ook in tekst wordt gegeven, is ook decoratief.
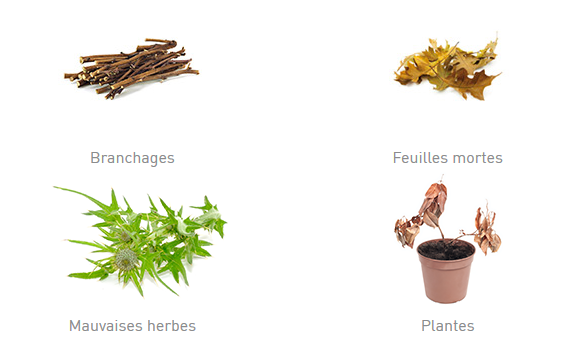
In het voorbeeld hieronder zijn de afvalsoorten voor de groene zak aangegeven met tekst (bladeren, takken, etc) samen met foto's. De foto's kunnen we als decoratief beschouwen omdat we ze kunnen weglaten zonder informatie te verliezen.

De pictogrammen met tekst zijn meestal dubbelop, zoals bijvoorbeeld het pictogram van een kaartlezer, naast de tekst 'Aanmelden met een eId-kaartlezer':

Informatiedragende afbeelding
Als de afbeelding informatie bevat, moet ze een volwaardig tekstalternatief hebben.
Bijvoorbeeld, als je de lijst toont van partnerorganisaties in de vorm van logo's van die organisaties, dan zal het tekstalternatief van elk logo de naam van de organisatie zijn.

Bij een afbeelding die tekst bevat, herhaal je de tekst als tekstalternatief.
Vermijd zoveel mogelijk om tekst in afbeeldingen weer te geven.
Aanklikbare afbeelding
Als de afbeelding in een link of knop staat, hangt het tekstalternatief af van de context:
-
De afbeelding is de enige inhoud van de link of knop, zonder andere tekst: de vervangende tekst moet de bestemming of de functie van de link aangeven. Bijvoorbeeld 'Facebook' voor een icoon dat dient als link naar Facebook, of 'menu' voor een icoon dat dient om een menu te tonen.

-
Als de link of knop zowel tekst als een afbeelding bevat, dan is de afbeelding meestal decoratief. Bijvoorbeeld een link die een icoon van een envelop bevat en ook de tekst 'messages'.

Complexe afbeelding
Met complexe afbeeldingen bedoelen we grafieken, kaarten, organigrammen, infografieken, of elk grafisch element waarvoor een vervangende tekst van ongeveer 80 karakters niet volstaat.
Deze afbeeldingen zijn informatiedragend en geef je dus een beknopte vervangende tekst die aangeeft waarover het gaat, bijvoorbeeld "organigram van de communicatieafdeling" of "evolutie van de toegankelijkheid van websites van 2011 tot 2021".
Hiermee weet een blinde bezoeker nog niet hoe het organigram er uit ziet en of het aantal toegankelijke websites in die periode is gedaald of gestegen. Voorzie dus ook een tekstuele versie van de informatie die in de afbeelding te zien is. Het kan gaan om een beschrijving in de vorm van tekst, of een gegevenstabel. De informatie die in deze tekstversie zit, moet dezelfde zijn als die beschikbaar is in de complexe afbeelding. Ze moet gemakkelijk te vinden zijn en het moet duidelijk zijn bij welke afbeelding de beschrijving hoort. Het kan gaan om een tekst op dezelfde pagina of om een link die leidt naar een andere pagina.
Voorbeeld: screenshots:
- Screenshots kunnen heel handig zijn in een softwarehandleiding om instructies te illustreren.
- Geef elke screenshot dan een tekstalternatief.
- En beschrijf de stappen ook in woorden.
Opgelet: een foto van tekst is geen tekst. Screenreaders en zoekmachines kunnen er niets mee, de tekst is moeilijk te vergroten, de tekst is niet kopieerbaar en als er links in voorkomen zijn ze niet aanklikbaar. Veel voorkomend:
- Een uitnodiging of nieuwjaarskaart die is opgemaakt in een grafisch pakket. Die kan je niet zomaar in een e-mail plakken en verzenden. Voorzie de informatie ook in tekst.
- Publiceer op een restaurantwebsite de menukaart niet door elke bladzijde te fotograferen.
- Een PDF-document dat enkel bestaat uit gescande pagina's is niettoegankelijk.

Reacties
schreefAnne Ruysseveldt