Un captcha visuel est une image qui contient des chiffres ou des lettres difficiles à lire et que l'on vous demande de copier pour prouver que vous n'êtes pas un spambot.

Cette technique anti-spam est souvent utilisée dans les formulaires de réaction de blogs, formulaires de contact ou procédures d'inscription en ligne. Elle est problématique pour les personnes aveugles et malvoyantes, mais également pour les personnes dyslexiques. Ce type de captcha empêche ces visiteurs de soumettre le formulaire et donc par exemple de poster un commentaire, de prendre contact et de créer un compte twitter.
Nous en parlons déjà dans la directive chaque image a un attribut alt. La solution ne consiste pas à reprendre le texte affiché dans l'attribut alt. Nous vous demandons au minimum de proposer une bonne alternative au captcha visuel. En réalité, la meilleure solution pour vos visiteurs est de ne pas utiliser de captcha du tout.
Dans cet article nous passons en revue quelques solutions alternatives au captcha visuel.
Pas de captcha
Vous souhaitez ne pas recevoir de spam. Pour atteindre cet objectif, vous irritez tous vos visiteurs en leur faisant recopier un texte difficilement lisible. Pour résoudre votre problème, vous en créez un pour les robots, mais aussi pour tous vos visiteurs bien intentionnés. C'est une mauvaise idée, ne fusse que du point de vue de la convivialité.
Essayez de trouver une solution qui n'affecte pas vos visiteurs. Il se peut que cette solution soit un peu moins efficace que le captcha visuel. Mais ne vaut-il pas mieux recevoir quelques messages indésirables que de perdre des clients ou visiteurs qui n'ont pas pu terminer un achat ou entrer en communication avec vous.
Honeypot
Les spam-bots essayeront de remplir tous les champs d'un formulaire. Essayez de les induire en erreur en ajoutant un champ caché. Ce champ ne doit pas être rempli par le visiteur. Si le champ est rempli, vous êtes à peu près sûr d'avoir affaire à un robot. C'est l'inverse d'un champ obligatoire: lors de la validation vous ne l'acceptez que s'il n'est pas rempli.
Attention, vous ne pouvez pas toujours être sûr que le champ sera caché pour tout le monde. Même en utilisant 'display:none' il se peut que certains lecteurs d'écran et les utilisateurs qui accèdent avec les CSS désactivées voient quand même le champ. Utilisez donc un label qui explique au visiteur qu'il ne doit pas remplir le champ.
Cette technique est d'autant plus fiable que le champ caché est difficile à démasquer par un robot. Faites donc en sorte que ce champ ait l'air le plus normal possible pour un script qui analyse le code: donnez-lui les même attributs que les autres champs, ne le mettez pas en dernier dans le formulaire, évitez les noms de classe trop évidents comme class="hidden" ou class="invisible" pour cacher le champ et ne nommez pas le champ name="honeypot" ou name="leaveBlank". Au contraire vous pouvez rendre le champ plus attractif en utilisant par exemple name="email" et en ajoutant une '*' dans le label.
<div class="formfield blague">
<label for="mail2">
Vous ne devez pas remplir ce champ *
</label>
<input type="text" name="mail2" id="mail2" />
</div>
.blague { display: none; }
Assez de temps
Une personne met plus de temps qu'un robot à remplir un formulaire. Le robot a intérêt à être le plus rapide possible. C'est ce qui distingue le robot du visiteur humain. Refusez par exemple d'envoyer un formulaire moins de 10 secondes après l'ouverture de la page. Plus d'infos dans le tutoriel jQuery: Safer Contact Forms Without Captchas.
Akismet
Lorsque nous utilisions encore Wordpress, Akismet nous a été extrêmement utile en nous protégeant du spam, sans l'utilisation d'aucun captcha. Ils examinent chaque message avant qu'il arrive dans votre base de données et l'identifient comme spam ou non. Ce service est disponible pour beaucoup d'autres systèmes (comme notre CMS Fork) et dispose également d'un API.
Filtrer les e-mails
Cette technique fonctionne bien pour les formulaires de contact: configurez votre boite mail ou serveur web de manière à ce que le spam soit filtré correctement. Cela rend inutile l'utilisation d'un captcha et fait en sorte que votre boite mail ne soit pas inondée de spam, que ce soit en provenance du formulaire de contact ou pas.
Trop compliqué? Faites parvenir vos messages sur une adresse gmail. Gmail possède un excellent filtre de spam intégré.
Alternatives pour captcha visuel
Les techniques ci-dessus sont préférables car elles font en sorte que les visiteurs sans mauvaises intentions ne sachent même pas qu'un mécanisme anti-spam est en place. Il n'y a donc pas de perte de temps ni de frustration. Voici quelques techniques qui demandent une action de l'utilisateur.
Vérification par e-mail
Envoyez un e-mail contenant un lien qu'il faut cliquer pour confirmer la transaction. C'est une bonne technique pour l'inscription sur un site. Les personnes qui naviguent sur le web ont en général une adresse e-mail. Cette technique est sans doute également moins appropriée lorsqu'il s'agit de réagir à un article de blog ou de remplir un formulaire de contact. Mais le fait qu'elle soit beaucoup utilisée dans le cas de l'oubli d'un mot de passe semble indiquer qu'elle soit fiable.
Vérification par téléphone
L'envoi d'un SMS contenant un code est une technique parfois utilisée par des sociétés de télécommunications. Elle semble plus délicate à étendre à d'autres types de site car tout le monde n'est pas prêt à communiquer son numéro de téléphone. De plus c'est probablement plus cher que d'envoyer un e-mail.
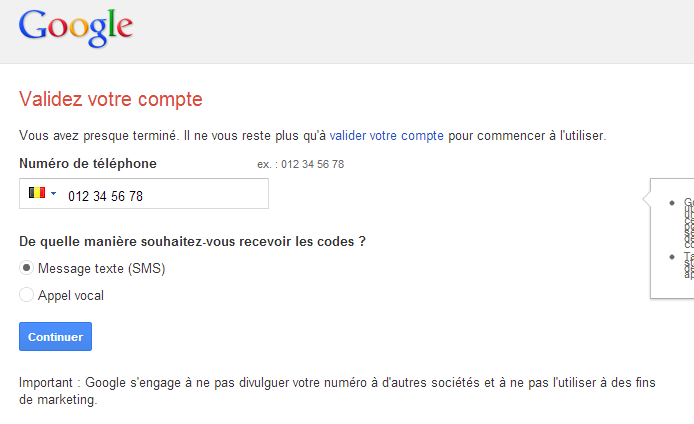
Depuis début Février 2013, lors de la création d'un compte, Google est devenue accessible grâce à cette technique. Lorsque vous vous inscrivez il y a une case à cocher «Cette vérification sauter (vérification téléphonique peut être requise)". Si vous cochez cette case, vous devez entrer votre numéro de téléphone et à l'étape suivante, vous pouvez choisir de recevoir un SMS ou d'être appelé.

Nous avons choisi la deuxième option et avons reçu quelques secondes plus tard un appel d'un numéro inconnu. La séquence nous a été lue deux fois par une voix féminine dans un français bien compréhensible.
Posez une question
Ajoutez une question à la fin du formulaire. La réponse à la question doit être facile à trouver par une personne mais pas par un robot spammeur. Un exemple assez courant est un calcul simple.
Cette technique est fiable jusqu'au moment où le spambot comprend le mécanisme et arrive à répondre. Ce n'est pas une bonne technique si la question est trop compliquée pour le visiteur ou si celui-ci ne comprend pas pourquoi il doit y répondre.
Captcha audio
Comme solution pour les personnes aveugles et malvoyantes (mais pas pour les sourds aveugles) de plus en plus de sites proposent une alternative audio au captcha: il faut retranscrire les lettres et les chiffres que l'on entend en écoutant un extrait sonore. Dans le passé il nous est arrivé de recommander reCaptcha mais ce captcha sonore est entre-temps devenu complètement incompréhensible.
Il n'y a pas de protection parfaite
Chaque type de protection a une faille qui pourra être exploitée tôt ou tard. Si votre site est attractif pour les spammeurs, ils trouveront la faille. Il y a même des cas d'exploitation de personnes pour décrypter des captchas visuels. Le risque d'être spammé est moindre pour un petit blog personnel, surtout si vous prenez la peine de modifier un peu le formulaire standard proposé par votre CMS.
Conclusion
AnySurfer ne permet pas l'utilisations de captchas s'ils ne sont pas accessibles, parce qu'ils empêchent l'accès à des fonctions essentielles d'un site.
Un captcha doit suivre les mêmes règles que le reste du site pour être accessible: accessibilité au clavier, alternatives pour les contenus non textuels, utilisation correcte des couleurs,... Dans tous les cas de figure suivants un captcha ne sera pas considéré accessible
- s'il oblige à décrypter du texte dans une image
- s'il requiert de pouvoir utiliser la souris pour cliquer sur quelque chose
- si l'extrait sonore est incompréhensible
- s'il est nécessaire de distinguer les couleurs pour le réussir
Ce ne sont que quelques exemples parmi d'autres. L'imagination n'a malheureusement pas de limites quand il s'agit d'inventer des captchas inaccessibles.
Nous recommandons donc d'utiliser les techniques présentées ci-dessus si vous avez un problème de spam. Si vous choisissez une combinaison de captcha graphique et audio, veillez à ce que le captcha audio soit compréhensible. Donnez à votre visiteur un moyen de vous contacter en spécifiant une adresse e-mail et un numéro de téléphone pour ceux qui n'arriveraient pas à passer l'obstacle du captcha. Et, euh, n'oubliez pas de prévoir un bon système anti-spam pour cette adresse e-mail...
Sources
- CAPTCHA-less Security (Karl Groves, avril 2012)
- In Search Of The Perfect CAPTCHA (Smashing Coding, mars 2011)
- Beyond CAPTCHA: No Bots Allowed!
- Alternatives to captcha
- Spam-free accessible forms (WebAIM)
- Think Your Site Needs CAPTCHA? Try These User-Friendly Alternatives (UserTesting.com, avril 2014)
- Il y a même un document du W3C sur le sujet: Inaccessibility of captcha

Commentaires
Soyez le premier à commenter