Le problème
Un système d'onglets est visuellement très intuitif, mais peut vraiment porter à confusion pour quelqu'un qui ne voit pas l'écran ou qui n'en a pas la vue d'ensemble.
- Pour un utilisateur de lecteur d'écran, les onglets ne sont pas une entité bien délimitée. Il n'est pas clair où le contenu d'un panneau d'onglet se termine. Après avoir atteint la fin de l'onglet, l'utilisateur doit penser à remonter vers le haut pour sélectionner un autre onglet.
- Quand on sélectionne un onglet, le panneau correspondant à cet onglet s'affiche en remplaçant le contenu de l'onglet qui était sélectionné avant (rafraîchissement dynamique).
- Les panneaux n'ont généralement pas de titre. L'onglet actif se distingue visuellement et fait office de titre pour le panneau correspondant, mais un utilisateur de lecteur d'écran ne dispose pas de cette information et ne sait pas quel est l'onglet actif.

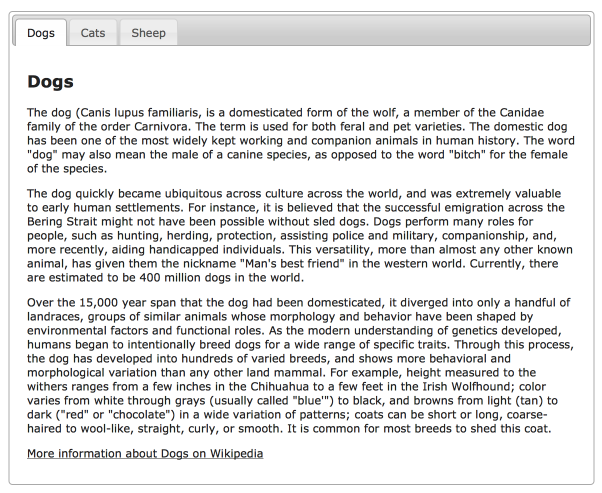
Code de base d'un système d'onglets
<div id="Tabs">
<ul>
<li><a id="tabsdemo-1-tab" href="#tabsdemo-1">Dogs</a></li>
<li><a id="tabsdemo-2-tab" href="#tabsdemo-2">Cats</a></li>
<li><a id="tabsdemo-3-tab" href="#tabsdemo-3">Sheep</a></li>
</ul>
<div style="display: block;" id="tabsdemo-1">
<p>The dog Canis lupus familiaris, is…</p>
</div>
<div style="display: none;" id="tabsdemo-2">
<p>The cat (Felis catus), also known as… </p>
</div>
<div style="display: none;" id="tabsdemo-3">
<p>Domestic sheep are quadrupedal…</p>
</div>
ARIA à la rescousse
Les onglets sont un des rares widgets pour lesquels nous recommandons fortement d'utiliser ARIA. Pour le faire correctement, partez d'une liste de liens (onglets) suivie d'une série de divs (panneaux pour le contenu), et ajoutez les éléments de sémantique qui n'existent pas en HTML :
- changez la valeur sémantique des liens en "onglet" avec
role="tab"; - regroupez les onglets en liste d'onglets avec
role="tablist"sur le ul ; - écrasez la valeur sémantique des éléments
liavecrole="presentation"; - indiquez avec
aria-selectedquel onglet est sélectionné. Ajoutez cet attribut à chaque onglet et n'oubliez pas de mettre à jour sa valeur à chaque changement ; - indiquez le lien entre l'onglet et le panneau correspondant avec
aria-controls. La valeur de cet attribut doit être celle de l'attribut id du panneau correspondant ; - utilisez
role="tabpanel"pour indiquer où commence et où termine un panneau d'onglet ; - donner un nom à chaque panneau avec
aria-labelledby. Cet attribut reçoit comme valeur l'id de l'onglet qui correspond à ce panneau.
Ce film montre étape par étape comment ajouter les attributs ARIA. Il contient également une discussion intéressante sur la manière de sélectionner les onglets. Entre-temps, la majorité semble d'accord pour dire que la deuxième solution est la meilleure : on utilise les flèches du clavier pour sélectionner un onglet et TAB pour aller au contenu de l'onglet. Cependant, tous les utilisateurs ne savent pas encore qu'ils peuvent utiliser les flèches pour passer d'un onglet à l'autre.
Comportement au clavier
ARIA ajoute de l'information sémantique, mais n'a pas d'effet sur l'aspect visuel ou la manière de fonctionner de l'interface. Pour que les onglets se comportent de la manière attendue pour les utilisateurs qui naviguent au clavier (dont les utilisateurs de lecteurs d'écrans), il faut aussi faire les choses suivantes :
- Ajoutez
tabindex="0"à l'onglet actif ettabindex="-1"à tous les autres onglets. De cette manière, seul l'onglet actif se trouve dans l'ordre de tabulation. - Faites en sorte que l'on puisse utiliser les flèches pour passer d'un onglet à l'autre : en utilisant la flèche droite (ou vers le bas) le prochain onglet est sélectionné et le panneau correspondant s'affiche. Les flèches vers la gauche et vers le haut sélectionnent l'onglet précédent.
- Après avoir sélectionné un onglet avec les flèches, une tabulation doit déplacer le focus sur le panneau correspondant. Il est essentiel pour un utilisateur de lecteur d'écran que le focus se trouve tout en haut du panneau : soit sur le panneau lui-même, soit sur le premier élément du panneau (titre). Si vous ne forcez pas ce comportement, le focus se déplacera vers le premier élément interactif qui se trouve dans le panneau, ou en dehors des onglets.
- Après avoir lu le contenu d'un panneau, il faut idéalement que l'utilisateur puisse facilement retourner à la liste d'onglet pour en sélectionner un autre. Cela peut être difficile quand un onglet contient beaucoup de liens ou un formulaire. La solution préconisée par les WAI-ARIA Authoring Practices 1.1 est d'utiliser les raccourcis clavier Ctrl+flèche en Ctrl+page Up en Ctrl+page Down pour basculer d'un onglet à l'autre. Mais ces raccourcis ne fonctionnent pas dans certains navigateurs et entrent en conflit avec les raccourcis clavier de certains lecteurs d'écran.
Résultat
<div id="Tabs">
<ul role="tablist">
<li role="presentation">
<a role="tab" tabindex="0" aria-selected="true" aria-controls="tabsdemo-1"
id="tabsdemo-1-tab" href="#tabsdemo-1">Dogs</a></li>
<li role="presentation">
<a role="tab" tabindex="-1" aria-selected="false" aria-controls="tabsdemo-2"
id="tabsdemo-2-tab" href="#tabsdemo-2">Cats</a></li>
<li role="presentation">
<a role="tab" tabindex="-1" aria-selected="false" aria-controls="tabsdemo-3"
id="tabsdemo-3-tab" href="#tabsdemo-3">Sheep</a></li>
</ul>
<div role="tabpanel" style="display: block;" aria-labelledby="tabsdemo-1-tab"
id="tabsdemo-1">
<p>The dog Canis lupus familiaris, is…</p>
</div>
<div role="tabpanel" style="display: none;" aria-labelledby="tabsdemo-2-tab"
id="tabsdemo-2">
<p>The cat (Felis catus), also known as… </p>
</div>
<div role="tabpanel" style="display: none;" aria-labelledby="tabsdemo-3-tab"
id="tabsdemo-3">
<p>Domestic sheep are quadrupedal…</p>
</div>
Solution prête à l'emploi
Nicolas Hoffmann a encore une fois fait le travail pour vous : jQuery Accessible tab panel system, using ARIA - By Nicolas Hoffmann, et nous recommandons vivement d'utiliser son plugin.

Remarques
- Le support pour ARIA varie d'un navigateur à l'autre, et d'un lecteur d'écran à l'autre et n'est pas toujours optimal. Les versions les plus récentes offrent le meilleur support, mais ce ne sont pas toujours celles qui sont utilisées par les internautes.
- Il y a encore pas mal d'utilisateurs de lecteur d'écran qui ne comprennent pas ce que signifie "onglet" et comment ils sont censés interagir avec un tel module. Quand on active un onglet, le lecteur d'écran bascule en mode formulaire (ou application). C'est ce qui permet d'utiliser les flèches pour basculer d'un onglet à l'autre. Mais quand on ne le sait pas, c'est perturbant.
- Nous pensons cependant que c'est quand même la meilleure solution dans le long terme. Le web devient plus compliqué et les internautes vont devoir s'adapter pour pouvoir continuer à l'utiliser. Au fur et à mesure que le support des navigateurs et des lecteurs d'écran s'améliorera, les utilisateurs vont s'y habituer. Mais pour cela, il est crucial que les onglets soient toujours implémentés selon les mêmes principes. Si vous n'utilisez pas le module de Nicolas, veillez à tester vos onglets de manière très approfondie.

Commentaires
Soyez le premier à commenter